CopyContentDetector は無料で使えるコピペチェックツールです。
コピーコンテンツを作成することはGoogleも厳しくチェックしており、ドメインの評価や検索順位が下がる可能性があります。
また、著作権侵害と判断された場合、最悪ブログ閉鎖に追い込まれてしまいます。
SEO対策にも有効ですので意図せず著作権を侵害してしまわないためにも、記事の公開前にはコピペチェックを行うことをオススメします。
以下でCopyContentDetectorの使い方を説明していきます。
CopyContentDetectorでコピペチェックをする
step
1
まずはCopyContentDetector の公式サイトに飛びましょう。

トップページ右上にログインボタンがありますが、ログインは不要です。
ユーザー登録をしておくと過去のチェック履歴を保存できるので、後で見返したい方はユーザー登録をしておきましょう。
step
2
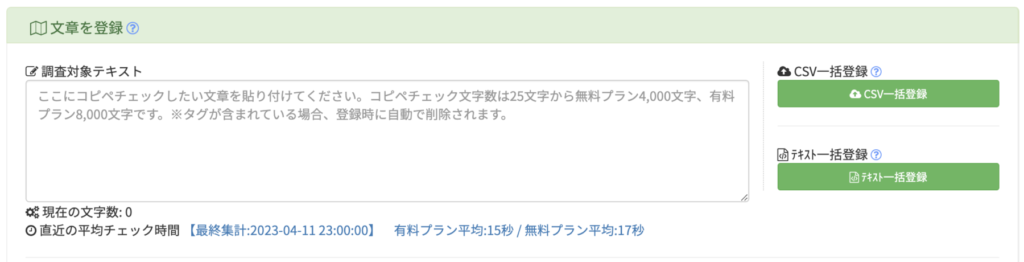
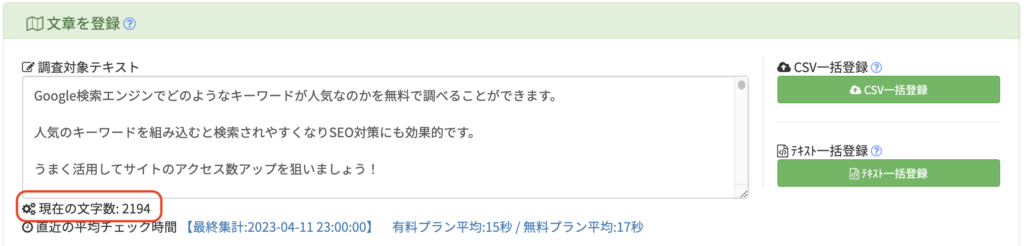
トップページをスクロールすると文章を登録する項目に辿り着きます。
こちらにチェックしたい文書を貼り付けます。

「現在の文字数」には貼り付けた文章の文字数が表示されます。
無料プランでは4000文字まで、有料プランでは8000文字までの文章を一度にチェックできます。
4000文字以上の文章をチェックしたい場合、無料プランでも分割してチェックすることができますがチェック性能が落ちる可能性があるため注意しましょう。

step
3
続いて、除外ドメインの設定を行います。
公開済みの記事をチェックする場合は自分のサイトのURLを入力しましょう。
未公開の記事をチェックする場合、この手順は不要です。

step
4
最後に利用規約の内容を確認です。
問題なければ「コピペチェックをする」ボタンをクリックしてください。

step
5
しばらく待ってチェック完了のお知らせが表示されたらページをリロードしましょう。

チェック結果の見方
チェック結果は画面の下の方に表示されます。
「良好」となっていれば問題ありませんが、「要注意」や「コピーの疑い」の場合は記事の見直しを行なった方が良いでしょう。
チェック結果の真ん中の段のパーセント表記は、他のコンテンツとの類似性の高さを表しています。
基準は人によって異なりますが50%未満であれば問題ないかなと思います。
内容の一致率を低くしようとするほど記事の修正が大変になってきます。
コンテンツ量を増やすことも大切ですので、バランスを見ながら判断していくといいでしょう。

では、「詳細表示」ボタンをクリックして原因を見ていきましょう。

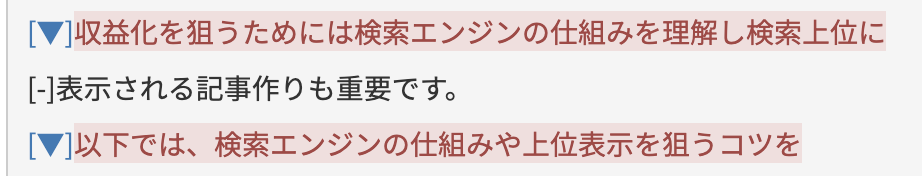
類似性が高いと診断された内容は以下のようにテキストの背景に色付きで表示されます。
テキストの背景色は「青」 < 「黄」 < 「赤」の順でよりコピペの疑いが高くなります。
まずは赤色の部分から優先的に見直すといいでしょう。



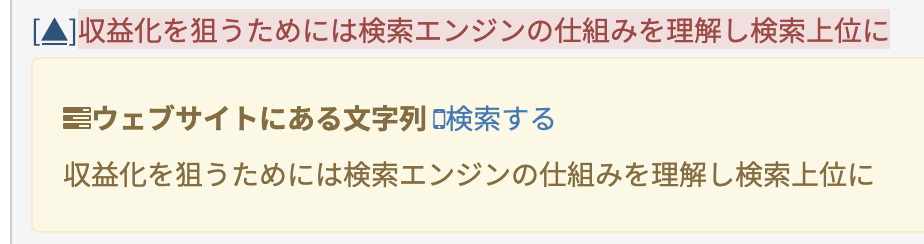
「▼」ボタンをクリックするとメニューが展開され該当のサイトへ遷移することができます。

今回は説明用に除外ドメインを設定しなかったため自分のサイトが表示されましたが、他の人のサイトが表示された場合は著作権侵害となる恐れがあるので、文章の内容や構成を変えながら一致率を下げましょう。
色付きの文章を一度にまとめて修正するよりも、1行ずつ修正する方が前後比較がしやすいのでおすすめです。

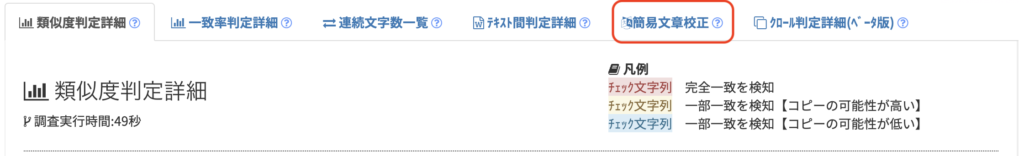
簡易文章校正の機能もおすすめ
「簡易文章校正」タブに切り替えると記事の誤字・脱字を確認できます。
意外と見落としているのでコピペチェックと併せてチェックしてみてください!


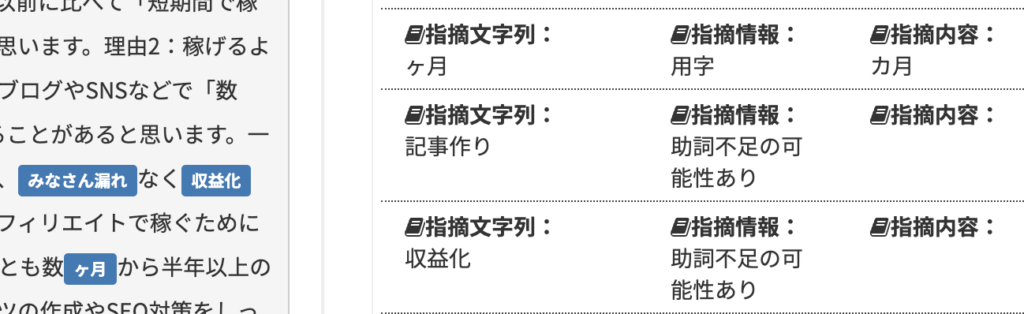
簡易文章校正を実行すると以下のような画面が表示されます。
指摘文字列を色付きで表示してくれます。

まとめ
サイトの独自性を高めて検索エンジンの評価を上げるためにもコピペチェックは欠かせません。
CopyContentDetectorは無料プランでも利用回数の上限なく使えるため是非活用してみてください。
