WordPressの有料テーマ「アフィンガー」にはオリジナルアイコンが最初から入っておりプラグイン不要で簡単に表示することができます。
オリジナルアイコンの使用方法を解説しますので、是非使ってみてください。
参考までに下記はオリジナルアイコンの一例になります。
※2023年時点で112種類存在します。
| 名称 | アイコン |
| ペン | |
| メモ | |
| 注意 | |
| リンク | |
| 家(HOME) | |
| 外部リンク | |
プラグイン「FontAwesome」との違い
アイコンを追加できるプラグインとして有名なものとして「FontAwesome」が存在しますが、使いすぎるとページの読み込み速度が重たくなってしまいます。
これはFontAwesomeがページ描画の際に外部ファイルをサーバーから取得するためで、直接htmlファイルを編集すれば回避できますが初心者には難しかったりします。

使用するアイコンが10個〜20個くらいであれば重たくなることもありません。
アイコンの種類はアフィンガーのオリジナルアイコンよりも豊富なので使い分けるといいでしょう。
以下でFontAwesomeの使い方を解説しています。
オリジナルアイコンの使い方
アイコンを表示させるにはショートコードを使う方法とカスタムHTMLを使う方法の2種類ありますが、ショートコードを使う方法が手間がかからずおすすめです。
両方の使い方を解説しますのでお好みの使い方を試してみてください!
ショートコードを使って表示する方法
以下のコードをコピーしてお好きな場所に貼り付けてください。
[st-i class="(クラス名)" add_style=""](クラス名)は購入者用公式マニュアルのオリジナルアイコンリスト にて、確認できます。

ペンのアイコンを表示させるためには「class="(クラス名)"」の部分を「class="st-svg-pencil"」と修正してください。

修正できたら表示を確認してみましょう。

ショートコードは頻繁に使うことになると思うのでマイブロックへ登録しておくとコピペの手間が省けて楽です。
カスタムHTMLを使って表示する方法
以下のコードを使用します。
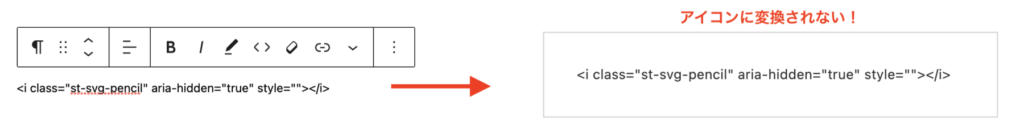
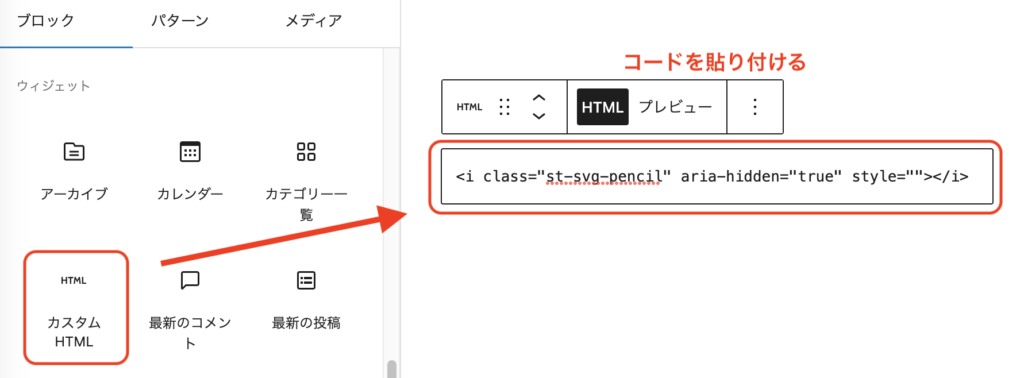
<i class="(クラス名)" aria-hidden="true" style=""></i>続いてブロックエディタからカスタムHTMLを呼び出し、先ほどのコードを貼り付けましょう。
クラス名はショートコードの場合と同様に修正してください。

修正できたら表示を確認してみましょう。

カスタムHTMLの場合も同様にマイブロックへ登録しておくとコピペの手間が省けて楽になります。
応用編:アイコンの色の変え方
アイコンの色をデフォルトの黒色以外に変えたい場合はスタイルを修正しましょう。
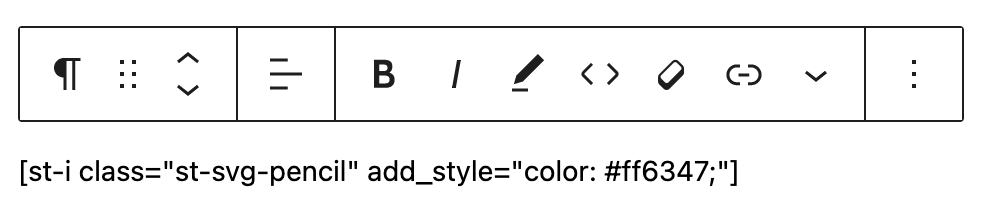
「style=""」の部分を「style="color: #ff6347;"」と記述してみてください。

修正後に色の変化を確認できると思います。

「color: 」の後ろに続く「#ff6347」はカラーコードになります。
カラーコードはHTMLカラーコード などで簡単に調べることができますよ。
まとめ
アイコンを挿入する際はオリジナルアイコンで使えるものがないかを確認してみてください。
読み込み速度を減らせるのでおすすめです。