WordPressのプラグイン「EWWW Image Optimizer」を使えば「WebP」に対応することが可能です。
WebPとは画質を損なわずに画像ファイルのデータサイズを小さくできる次世代の画像フォーマットです。
WebP化はプラグインの設定だけでは反映されず、サーバーパネルのファイルを編集する必要があります。
今回はXserverでの編集方法を紹介します。
プラグインの設定方法

まずはプラグインの設定を行います。
インストール方法や基本設定については以下で紹介していますので、インストールがまだの方は参考にしてみてください。
step
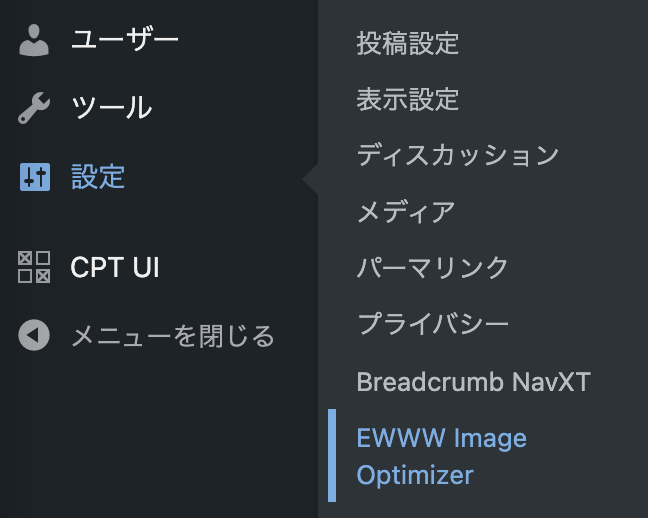
1サイドメニューから「設定」 > 「EWWW Image Optimizer」を選択します。

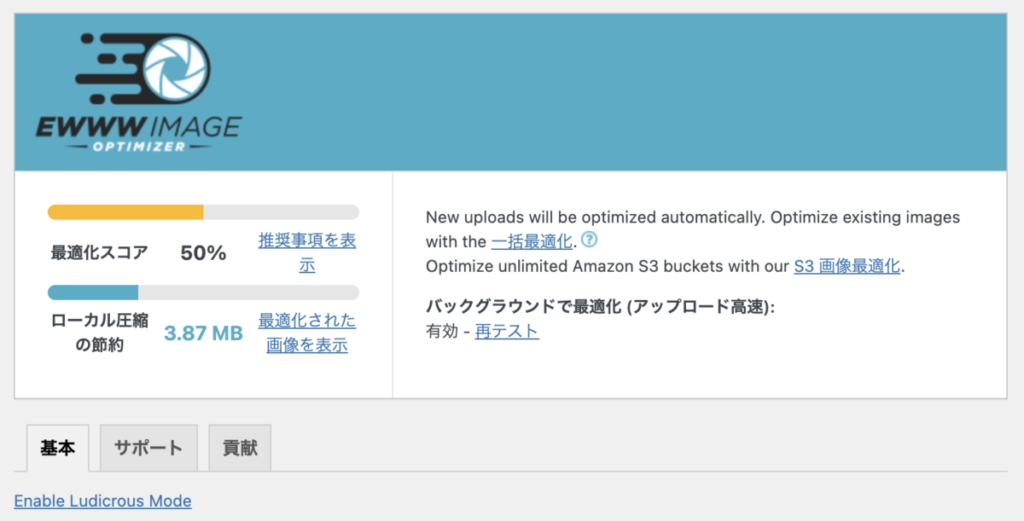
初期表示画面が表示されたらOKです。

step
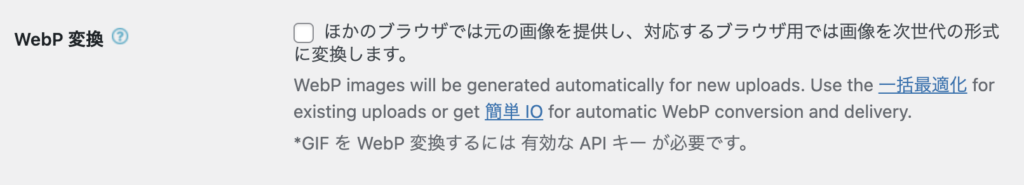
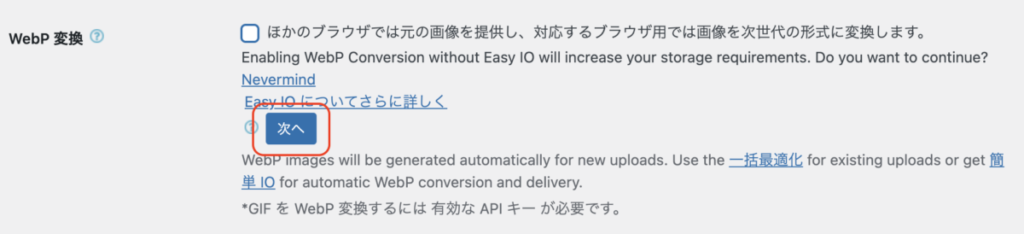
2「基本」タブのページをスクロールし、「WebP 変換」のチェックをつけてください。

チェックすると一度確認が入るので「次へ」をクリックしてください。

以下のような状態になれば設定は完了です。

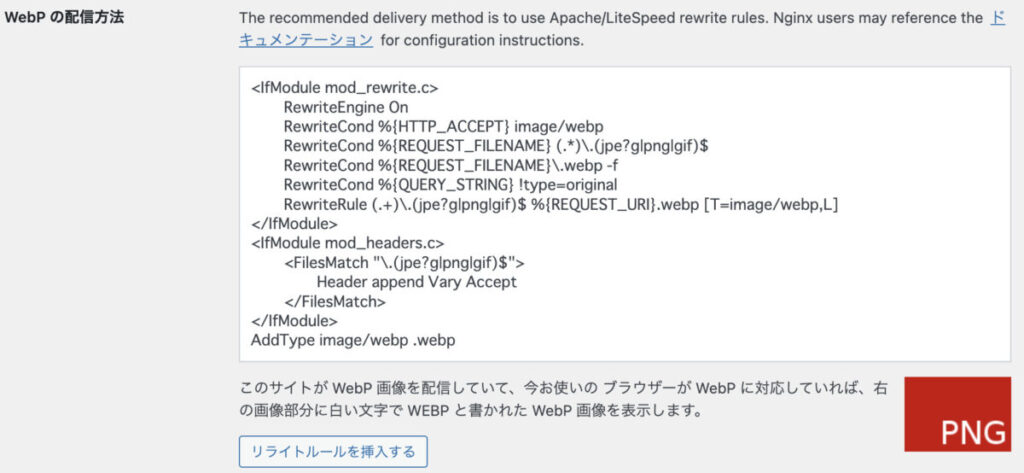
右下に「PNG」の文字が表示されているのが分かると思います。
この状態ではまだWebPの対応が出来ていないことを表しています。
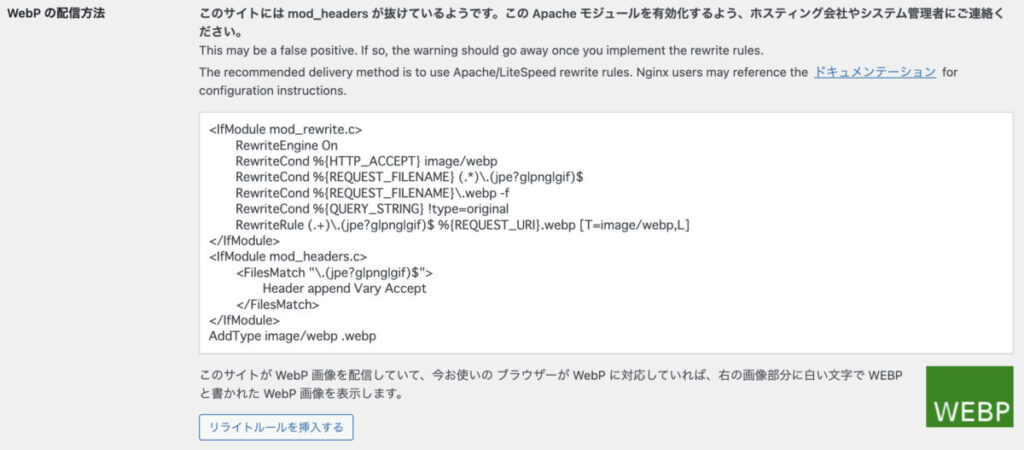
また、「WebP の配信方法」で表示されているコードは後ほど使用しますので、コピーしておくか設定画面を閉じないようにしてください。
サーバーパネルの設定方法
step
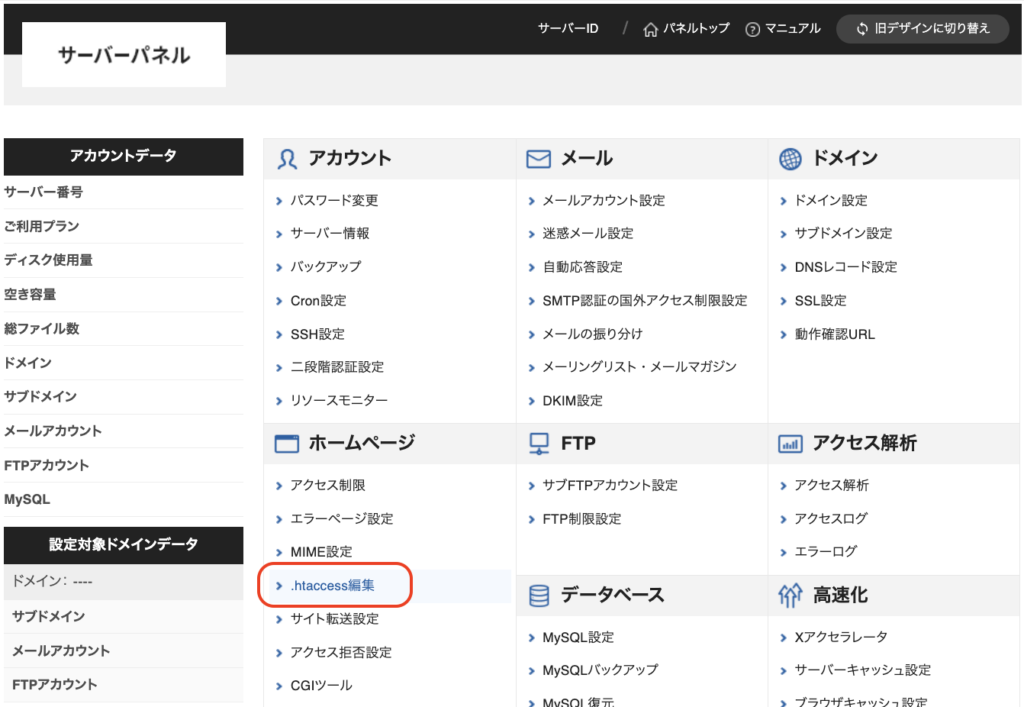
1サーバーパネルから「.htaccess編集」をクリックします。

step
2編集したいドメインを選び、「選択する」をクリックします。

step
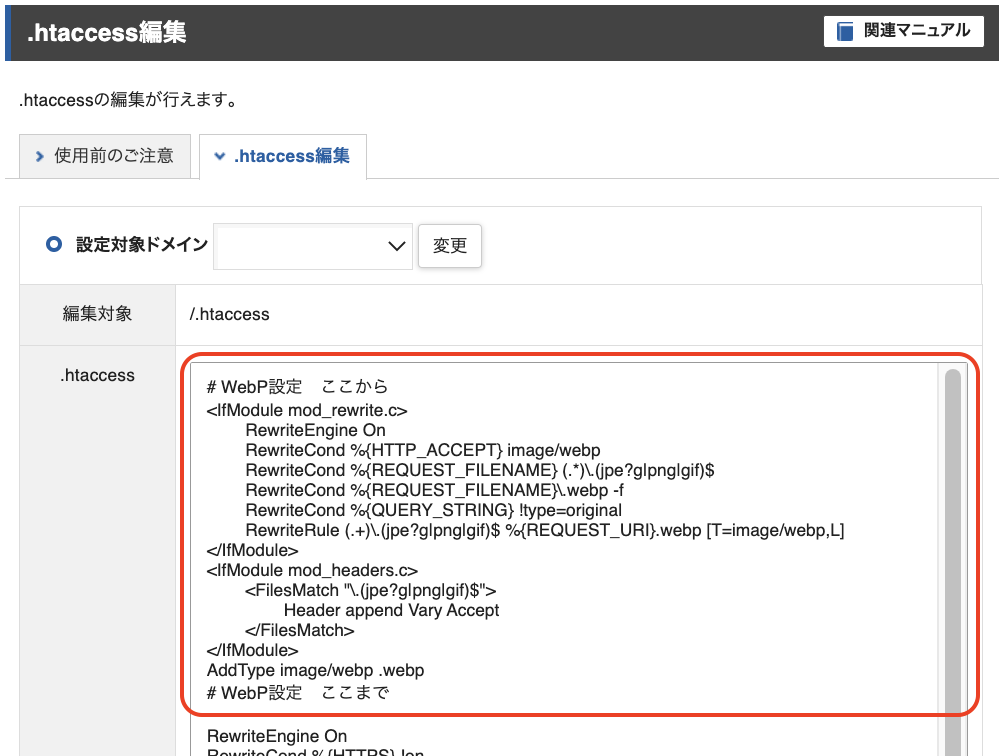
3.htaccessファイルを編集する
ここで編集に失敗するとWordPressが動かなくなる可能性があります。
必ず.htaccessファイルのバックアップを取ってから作業を進めてください。
それでは.htaccessファイルにプラグインの設定画面で表示されたコードを挿入しましょう。

場所に決まりはありませんが、一番上か一番下が分かりやすくて良いと思います。
筆者の環境では挿入位置による動作に変わりありませんでしたが、お使いの環境によっては影響が出る可能性があるので、設定反映後は動作確認を行うようにしてください。
また、コードの上端と下端に「# WebP設定」のようなコメントを入れておくと後で見た時に設定範囲が一目で分かるのでおすすめです。
コメントとは「#」と半角スペースの後ろに続く文字のことです。
「#」と半角スペースが文字の先頭にあることでプログラム上でコメントと認識されます。
編集が終わったら画面下にある「確認」ボタンから確認画面へ進み、「実行する」をクリックしてください。

step
4設定の反映を確認する
.htaccessファイルの編集が終わったらプラグインの設定画面に戻ってください。
以下のように右下が「PNG」から「WEBP」に変わっていれば完了です。

メディアライブラリの画像一覧でファイル形式がWebPに変わり、サイズが圧縮されています。

まとめ
お疲れ様でした。
画像ファイルのデータ容量はサイトの半分近くを占めるとも言われるので、WebP化で画像データを軽くするとサイト表示速度の改善やSEOに効果的です。
今回のようにWordPressの設定ファイルを直接編集する場合は、設定後に必ず動作確認を行いましょう。
今回は以上です。

