
EWWW Image Optimizerの設定方法が分からない
今回はこんなお悩みにお答えします。
EWWW Image Optimizerで出来ること
EWWW Image Optimizerの導入で以下2点の効果が期待できます。
画像を自動で圧縮してくれて表示速度の改善に繋がる
ページの読み込みに3秒以上かかるサイトは、40%の読者が離脱すると言われており、検索エンジンの評価も下がってしまいます。
EWWW Image Optimizerを導入すると画像を自動で圧縮してくれてサイトの読み込み速度が改善されます。
不要なデータが削除されサイト全体の動作が軽くなる
また、画像の表示に関係のない不要データを削除しサイト全体の動作を軽くすることも可能です。
また画像のメタデータには個人情報なども含まれているため、セキュリティ対策にも有効です。
WordPressのプラグインからインストールする
EWWW Image Optimizerを導入するために、プラグインのインストールを行いましょう。
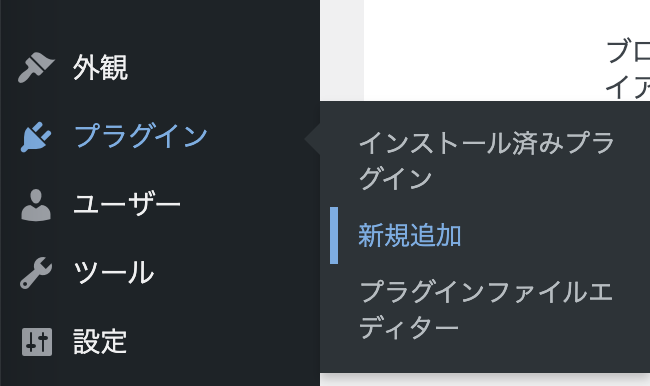
手順1:管理画面のサイドメニューから「プラグイン」 > 「新規追加」を選択します。

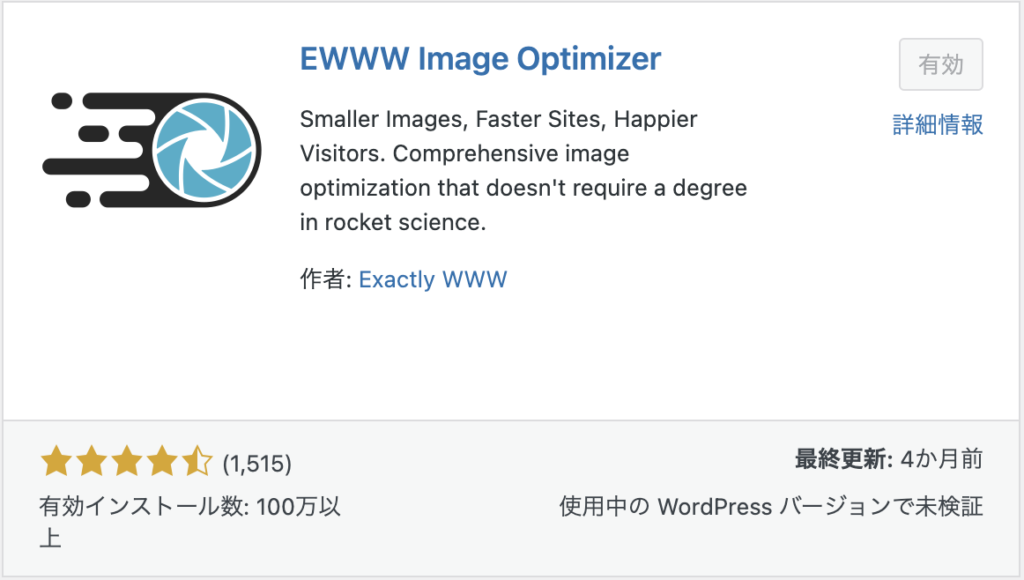
手順2:「EWWW Image Optimizer」を検索してインストール・有効化します。

これでインストールは完了です。
EWWW Image Optimizerの初期設定
EWWW Image Optimizerはプラグインのインストールだけでは機能せず、初期設定を行う必要があります。
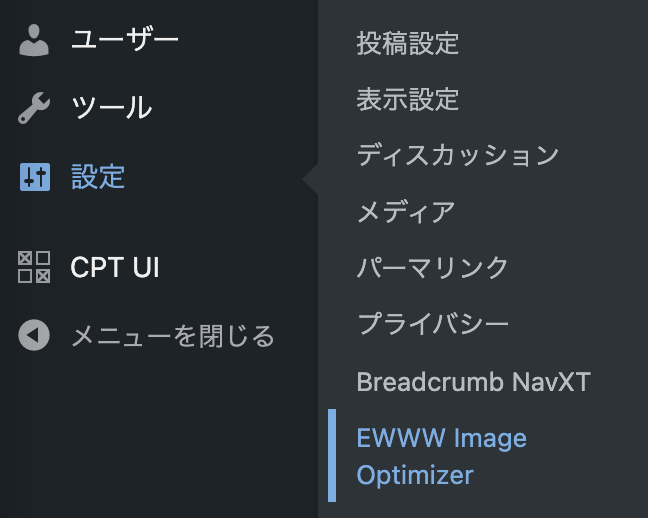
手順1:管理画面のサイドメニューから「設定」 > 「EWWW Image Optimizer」を選択します。

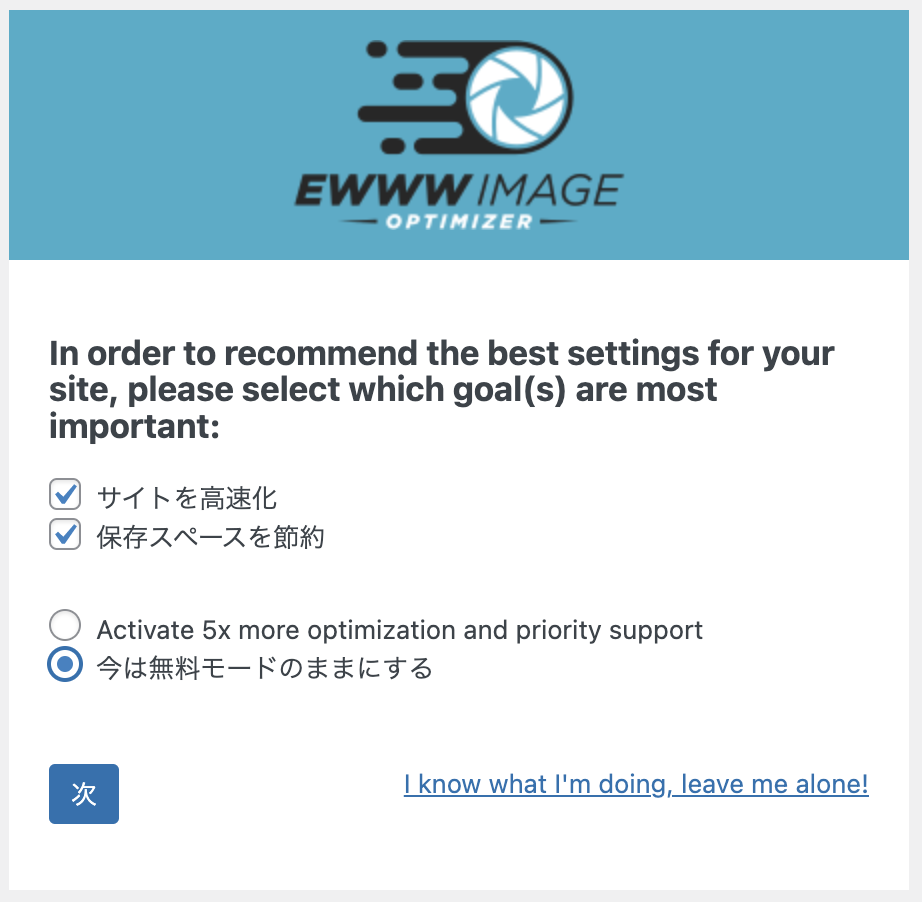
手順2:利用目的について選択します。

利用目的を聞かれますので選択してください。
上から3つ目の「Activate 5x more optimization and priority support」は有料プランへの誘導なのでチェック不要で大丈夫です。

「通常プランより5倍すごいぜ」みたいなことが書かれてます。
手順3:基本設定を行います。

続いて基本設定を行います。
各項目について解説しますので自分の環境に合わせて設定を行なってください。
メタデータを削除
メタデータとは画像を構成する情報(画像形式や撮影日時など)を指します。
画像ファイルのサイズを小さくするためにも削除推奨なので、チェックを入れましょう。
遅延読み込み
遅延読み込みとはサイトのページ表示時に全ての画像を一度に読み込まず、ページ表示後に順次画像を読み込む設定のことです。
ページ表示の高速化につながるのでチェック推奨ですが、導入テーマによって既に遅延読み込みが設定されている場合は設定が競合してしまうためチェック不要です。
WebP変換
WebPとはGoogleが開発した次世代の静止画フォーマットで画質を落とさずに画像ファイルのサイズを小さくすることが可能です。
チェック推奨ですが、チェックを入れただけでは反映されず「.htaccess」というファイルの編集が必要なため、注意しましょう。
こちらについては、「【応用編】EWWW Image Optimizerの設定方法」で解説します。

記事準備中のため、完成までお待ちください。
幅の上限・高さの上限
一般的におすすめとされる横幅サイズは「1000px~1200px」と言われていますので幅の上限は「1200」とすれば問題ありません。
高さの上限は「0」に設定しておくと幅に合わせて自動で調整されるのでおすすめです。
Image Backups(バックアップ場所)
バックアップ場所を選択します。
「無効・ローカル・クラウド」の3つの選択肢がありますが、無料プランは「クラウド」を選択できません。
また、「ローカル」は同じサーバー内に保存され容量を圧迫するので推奨しません。
ここでは「無効」を選択しましょう。
埋め込みヘルプ
設定項目にヘルプマークがつくようになります。

ただし、内容が英語なので翻訳が必要になります。
必要に応じてチェックを入れるといいでしょう。

これらの設定は後から変更可能です。

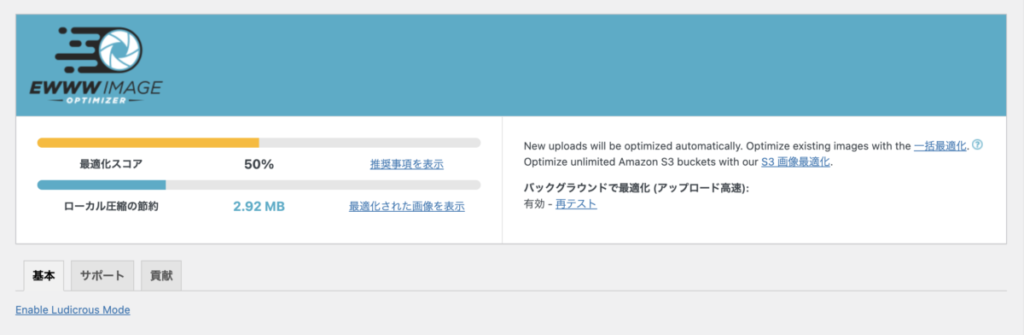
このような画面が表示されれば基本設定の完了です。
自分のサイトで使用している画像ファイルのサイズが圧縮されていることが分かります。
まとめ
EWWW Image Optimizerは無料で導入でき、基本設定を行うだけでもサイトの速度改善に効果があります。
また、以下ではWordPress導入時に設定したいプラグインについて解説していますので併せて参考にしてみてください。
今回は以上です。

