Vue.jsとFirebaseを使って、Webアプリを作成する方法を紹介します。
デプロイを行いホスティングができるところまでを前後編に分けて解説します。
前編ではVueプロジェクトを作成してローカル環境で画面表示を行います。
後編はこちら
環境
- Node.js:20.18.0
- create-vue:3.11.1
- vite:5.4.9
- firebase-tools:13.23.0
Vueプロジェクトの作成
まず、ターミナルを開いて新しいVue.jsプロジェクトを作成します。
公式ドキュメントではViteコマンドの使用が推奨されてるため、こちらを使用します。

Viteは、Vueの作者によって開発されたビルドツールです。
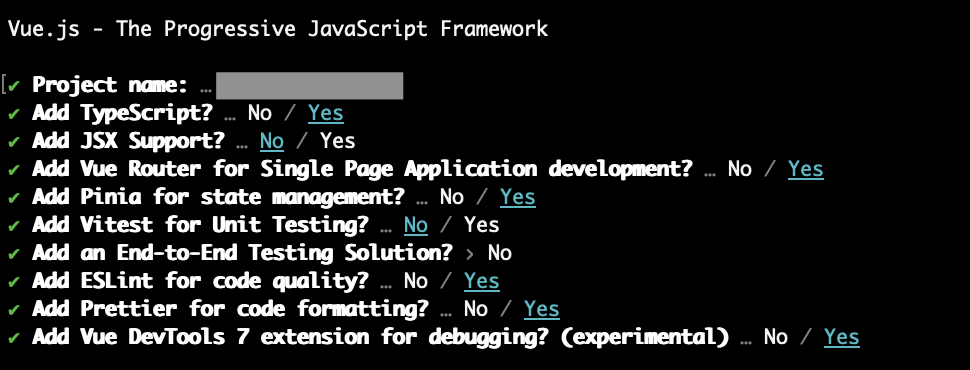
$ npm create vue@latestいくつか質問されるので順に回答していきます。
個人アプリの開発規模であれば全てNoでも問題ないですが、必要に応じて導入するかどうかを選択してください。
Project name
プロジェクト名を入力します。フォルダ名としても使用されます。
名前は何でもいいですが、大文字や特殊文字が含まれているとフォルダ名として使えないことがあるため、基本的には小文字やアンダースコア、ハイフンを使うのが良いでしょう。
Add TypeScript?
TypeScriptはJavaScriptに型を持たせた言語で、コードの可読性と安全性を向上させます。
学習コストは低めですが記法が変わるので小規模なアプリ開発においてはオーバーヘッドになることがあります。
Add JSX Support?
JSX(JavaScript XML)は、JavaScriptのコード内でHTMLライクな構文を使用するための機能です。
条件付きレンダリングや動的なプロパティ設定など標準のtemplate記法だけでは困る場面で有効です。
こちらも標準の記法と異なるので、開発規模に応じて選択してください。
Add Vue Router for Single Page Application development?
Vue Routerは、シングルページアプリケーション(SPA)でページ間の遷移を管理するためのライブラリです。
SPAを構築する予定がある場合、ページ間の遷移を管理するために必要になります。

複数画面を作るのであれば、導入しておいたほうがいいでしょう。
Add Pinia for state management?
PiniaはVue用の状態管理ライブラリです。アプリケーション全体の状態を一元管理できます。
複数のコンポーネントで共通の状態を扱いたい場合に必要です。
Add Vitest for Unit Testing?
Vitestはユニットテストを行うためのテストフレームワークです。
Add an End-to-End Testing Solution?
E2Eテストとはアプリケーション全体のフローをテストする手法です。
Cypress、Nightwatch、Playwrightの中から選択します。
Add ESLint for code quality?
ESLintはJavaScriptやTypeScriptなどの静的解析ツールです。
構文エラーを検知してくれたり、プロジェクト独自のコーディング規約を設定することもできます。
Add Vue DevTools 7 extension for debugging? (experimental)
Vue DevToolsは、Vue.jsアプリケーションのデバッグを行うためのブラウザ拡張機能です。
現時点では実験的な機能のようです。
Vueプロジェクトを起動する
先ほどの質問に回答するとVueプロジェクトが作成されます。
今回は以下の構成で作成しました。

作成後はターミナルに下記のようなメッセージが表示されますので、これに従ってプロジェクトを起動します。
Scaffolding project in /Users/user/workspace/Vue.js/project...
Done. Now run:
cd project
npm install
npm run devプロジェクトルートに移動する
プロジェクトが作成されたフォルダに移動します。
プロジェクト名にはProject nameの質問で回答した名前を入力してください。
$ cd プロジェクト名パッケージをインストールする
プロジェクトで必要な依存関係をインストールします。
このコマンドを実行すると、package.jsonに記載された依存パッケージが自動的にインストールされます。
これにより、Vue.jsやその他のライブラリがプロジェクトで利用できるようになります。
$ npm installプロジェクトを起動する
プロジェクトを実行します。
開発サーバーが起動し、以下のようなメッセージが表示されるはずです。
$ npm run dev
> project@0.0.0 dev
> vite
VITE v5.4.9 ready in 879 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
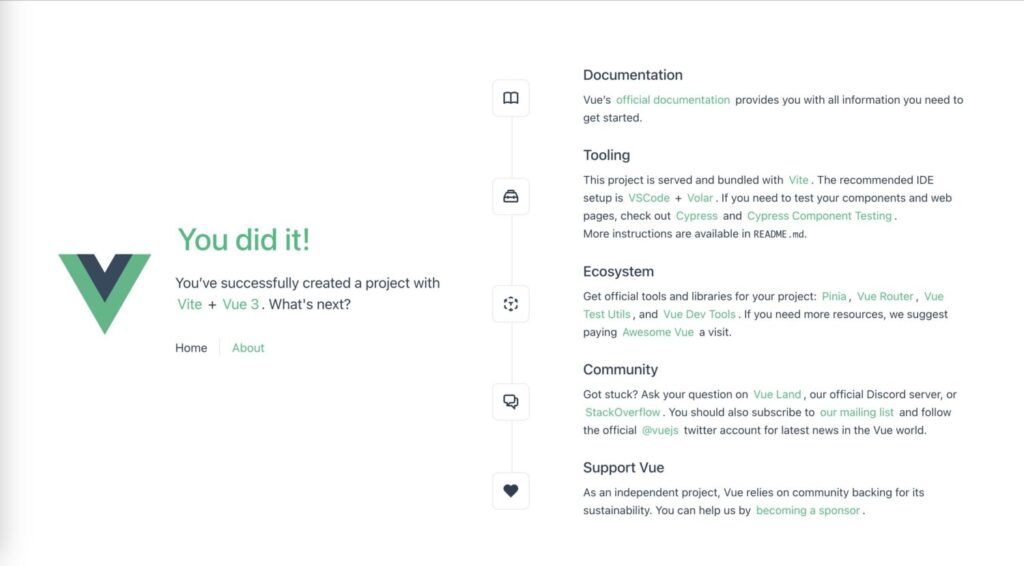
➜ press h + enter to show help「http://localhost:5173/」の部分がローカル環境のURLになります。
このURLをブラウザで開くと、作成したVue.jsアプリケーションが表示されます。

まとめ
これでVueプロジェクトの起動が完了です!
もしうまく表示されない場合は、ターミナルに表示されたエラーメッセージを確認してみてください。
よくある問題としては、依存関係が正しくインストールされていなったり、ポートがすでに使用されていることが考えられます。
FireBaseの導入方法については後半の記事で解説します。

