「余白」は、視覚的な美しさと機能性を高めるために欠かせない要素です。
適切な余白を取り入れることで、情報が整理され、読みやすさが向上し、ユーザー体験が豊かになります。
本記事では、余白デザインの重要性、効果的な活用法、感覚を磨くための練習方法について詳しく解説します。
余白デザインの重要性
1. 情報の整理と視認性
余白を上手に使うことで、情報が整然とし視認性が向上します。
情報が詰まりすぎるとユーザーは必要な情報を見つけるのが難しくなりますが、余白を設けることで視覚的に情報が分かれ探しやすくなります。
例えば、類似する要素どうしの余白を小さくして、異なる要素間の余白を大きくすることで視認性が向上します。

デザイン4原則の「近接」です。以下の記事でも解説しています。
2. 読みやすさの向上
余白は、文章の読みやすさにも影響を与えます。
文字がぎっしり詰まったデザインは、目が疲れやすく情報を効果的に伝えるのが難しくなります。
行間や文字間に余白を使うことで、読者はスムーズに内容を追いやすくなり、理解が深まります。

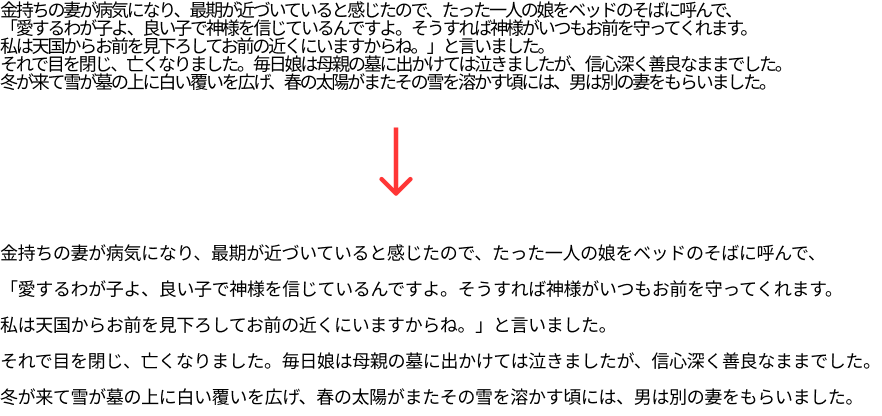
グリム童話の一節を例にしてみました。
少し極端かもしれませんが、読みやすくなっているのが分かると思います。

3. 視線の誘導
デザインの要素を配置する際には、余白を使って視線を誘導することが重要です。
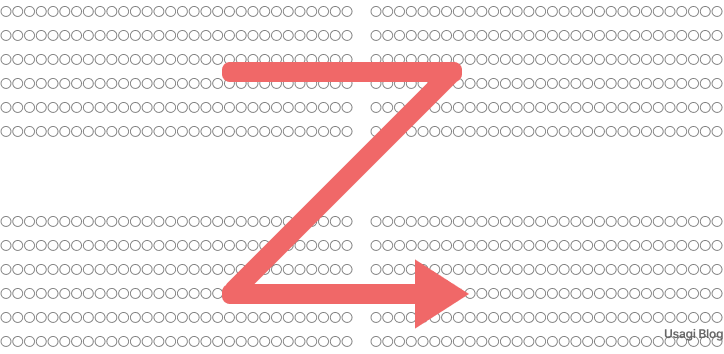
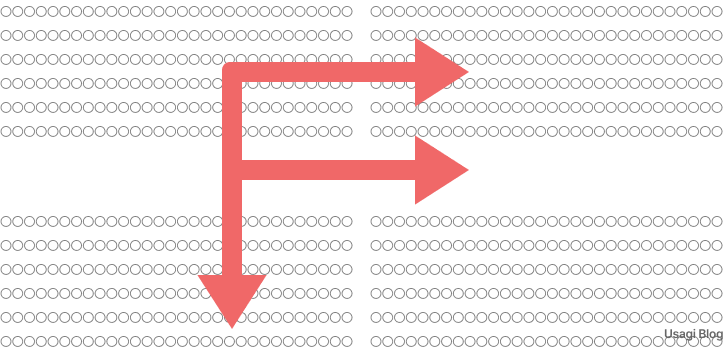
代表的な視線誘導の手法である「Z型」や「F型」の視線パターンを意識すると効果的です。
これらは、ユーザーがページを読み進める際の自然な視線の動きに基づいており、重要な情報やアクションを設置する際の指針となります。
Z型とは、ユーザーの視線がアルファベットのZを描くように移動するパターンのことです。

F型とはユーザーの視線がアルファベットのFを描くように移動するパターンのことです。

4. ユーザー行動の促進
ウェブデザインでは、ユーザーに行動を促すことが重要です。
この際、余白を効果的に活用することで、ユーザーの視線を誘導し、クリック率を向上させることができます。
たとえば、上記のボタンには余白を持たせることで視覚的なインパクトを与えています。
十分な余白があることでボタンが「浮いて」見え、ユーザーにとっての重要なアクションとして認識されやすくなります。
これにより、ユーザーが求めるアクションを促進し、最終的にはコンバージョン率を向上させることが期待できます。
余白デザインを整えるためのコツ
次に、余白デザインをさらに良くするためのコツをいくつか紹介します。
ちょっとした工夫で、あなたのデザインがぐっと洗練されるはずです!
関連情報の整理
情報の関連性に基づいて余白を配置するのがポイントです。
関連する情報同士の余白を狭くし、異なる情報の間に広い余白を設けることで、ユーザーは情報をスムーズに理解できるようになります。
一貫した余白の設定
デザイン全体で一貫した余白を保つことは、視覚的な整合性を持たせるために大切です。
カテゴリーやセクション間での余白を統一すると、全体がすっきりとした印象になります。

Webデザインにおいては8の倍数で設けることが多いです。
BootstrapやTailwind CSSも8の倍数(ときどき4の倍数)で定義されています。
内側と外側の余白のバランス
内側の余白を外側より狭くすることで、視覚的な階層を生み出し、ユーザーの視線を自然に誘導します。

画像内の余白
画像を使う際には、その中の余白も意識することが重要です。
被写体の動きが予測される部分に余白を設けることで、視覚的にスムーズな流れが生まれます。
まとめ
「余白」は、魅力的なウェブサイトを作るために不可欠な要素です。
要素を詰め込みすぎず、余白を意識してデザインを始めてみましょう。
特に重要な情報の周りには十分な余白を設けることで、情報が引き立ち、効果的に伝わります。