アイコン付きの入力欄はユーザーに対してどのような入力欄であるかを視覚的に表すのに効果的です。
アイコンを入力欄に入れる方法は主に以下の3つです。
- position: absoluteで絶対位置に配置する
- floatで横並びに配置する
- display: flexで横並びに配置する
今回は以下のHTMLにCSSを適用し、アイコン付きの入力欄の作り方を解説していきます。
現時点ではCSSが適用されていないため、アイコンの位置がずれています。
See the Pen input-with-icon1 by Usagi (@naniwa_usagi) on CodePen.
アイコン付きの入力欄を作る方法
position: absoluteで絶対位置に配置する
See the Pen input-with-icon2 by Usagi (@naniwa_usagi) on CodePen.
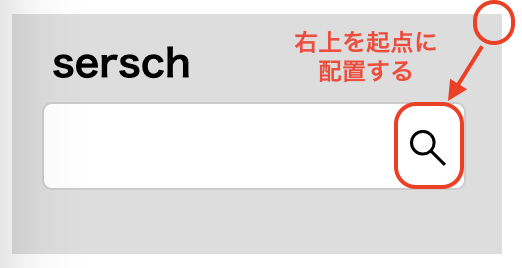
親要素にposition: relative、子要素にposition: absoluteを指定すると子要素を親要素内の絶対位置に配置することができます。
例のようにtop: 55px; right: 25px;とすると、親要素の右上の角を起点に縦に55px 横に25px離れた位置に子要素が配置されます。

floatで横並びに配置する
See the Pen input-with-icon4 by Usagi (@naniwa_usagi) on CodePen.
float: leftやfloat: rightを使って要素を横並びにすることができます。
位置調整はmargin-topやmargin-rightなどを使って行います。
floatの使い方については以下の記事が参考になります。

display: flexで横並びに配置する
See the Pen input-with-icon3 by Usagi (@naniwa_usagi) on CodePen.
親要素にdisplay: flexを指定すると子要素を横並びに配置することができます。
また、入力欄とアイコンだけが横並びとなるように新たにdiv要素を追加しています。
フレックスボックスとなった要素はalign-items: centerで縦方向の中央配置が可能です。
横方向の配置はmargin-leftでマイナスの値を指定すると入力欄の中にアイコンが入るようになります。
display: flexの使い方は以下で詳しく解説しています。

まとめ
アイコン付きの入力欄を作る方法として今回は以下の3つを紹介しました。
- position: absoluteで絶対位置に配置する
- floatで横並びに配置する
- display: flexで横並びに配置する

