CSSでアニメーションを作る方法はtransitionとanimationの2種類ありますが、より複雑なアニメーションの表現はanimationがおすすめです。
今回はanimationを使ったアニメーションの作り方を紹介します。
アニメーションの作り方
animationでアニメーションを作るには「@keyframes」と「animation-name」と「animation-duration」の3種類の指定が必要です。
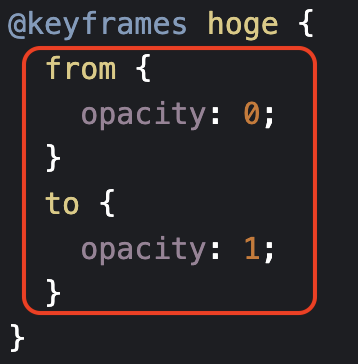
@keyframesではアニメーションの設定を行います。
以下の例では開始時のfromに非表示(opacity: 0)、終了時のtoに表示(opacity: 1)を指定してフェードインするアニメーションを表現しています。

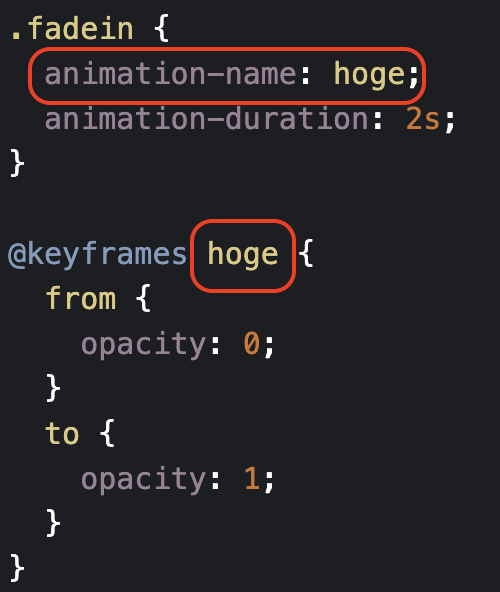
animation-nameと@keyframesの名前は一致していればなんでも大丈夫です。
例では分かりやすくhogeとしています。

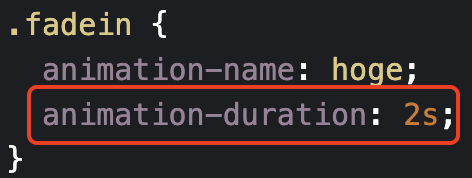
animation-durationはアニメーションの再生時間を指定します。
例では2秒かけてアニメーションが行われます。

最後にanimation-nameとanimation-durationをアニメーションさせたい要素に紐づければ設定は完了です。
See the Pen css-animation1 by Usagi (@naniwa_usagi) on CodePen.
※「Return」ボタンで繰り返し確認できます。↑
アニメーションの設定
アニメーションの中間ポイントを設定する
以下の例のように@keyframesにはfromとto以外に中間の指定も可能です。
0%〜100%までの数字が指定可能で、0に近いほどアニメーション開始からすぐに再生されます。
See the Pen css-animation2 by Usagi (@naniwa_usagi) on CodePen.
※「Return」ボタンで繰り返し確認できます。↑
アニメーションの開始タイミングを変える
animation-delayはアニメーションの開始タイミングを変えるプロパティです。
例のようにanimation-delay: 3sとした場合、アニメーションは3秒後に開始されます。
マイナスを指定した場合はアニメーションの開始タイミングではなく開始位置が変わります。
たとえば「-1s」と指定した場合、アニメーションが開始後1秒経過した状態から再生されます。
See the Pen Untitled by Usagi (@naniwa_usagi) on CodePen.
※「Return」ボタンで繰り返し確認できます。↑
繰り返しアニメーションさせる
animation-iteration-countはアニメーションの繰り返し回数が指定できます。
See the Pen css-animation3 by Usagi (@naniwa_usagi) on CodePen.
※「Return」ボタンで繰り返し確認できます。↑
infiniteを指定すると無限ループとなります。
See the Pen css-animation4 by Usagi (@naniwa_usagi) on CodePen.
繰り返しのアニメーションを滑らかにする
先ほど紹介したanimation-iteration-countはfrom→toのアニメーションを繰り返しますが、animation-direction: alternateを設定するとfrom→toとto→fromのアニメーションを交互に繰り返すためアニメーションが滑らかな表現になります。
See the Pen css-animation5 by Usagi (@naniwa_usagi) on CodePen.
アニメーションの再生速度を変える
animation-timing-functionはアニメーションの再生速度を変化させます。
たとえばanimation-timing-function: easeは開始と終了のアニメーション速度がゆっくりになります。
See the Pen css-animation5 by Usagi (@naniwa_usagi) on CodePen.
※「Return」ボタンで繰り返し確認できます。↑
animation-timing-functionのプロパティ一覧
animation-timing-functionにはいくつか指定可能なプロパティがあります。
一例をまとめましたので色々と試してみてください。
| ease | 開始と終了のアニメーション速度がゆっくりになる |
| linear | 一定の速度でアニメーションする |
| ease-in | 開始がゆっくりで終了に向けて加速する |
| ease-out | 開始は早く終了に向けてゆっくりになる |
| ease-in-out | 開始と終了のアニメーション速度がゆっくりになる、 |
アニメーションを複数指定する
animation-nameはカンマ区切りで複数のアニメーションを設定できます。
その際の他のanimationプロパティはカンマ区切りで設定すれば個別のアニメーションに対して設定ができ、1つだけ設定した場合は全てのアニメーションに対して設定ができます。
片方は1回だけ再生したいけどもう片方はループさせたい場合などに便利です。
See the Pen Untitled by Usagi (@naniwa_usagi) on CodePen.
※「Return」ボタンで繰り返し確認できます。↑
まとめ
CSSアニメーションはさまざまなプロパティが存在し、初心者のうちは難しいイメージが強いと思います。
「@keyframes」と「animation-name」と「animation-duration」の3種類でアニメーションが作れるので、まずはこの3つの使い方からしっかりと覚えていきましょう。
