ステップブロックと言えばSWELLが有名ですが、AFFINGERにも存在するんです。
ちょっと分かりにくいところにありますが、手順解説の見た目がグッと良くなるのでオススメです!

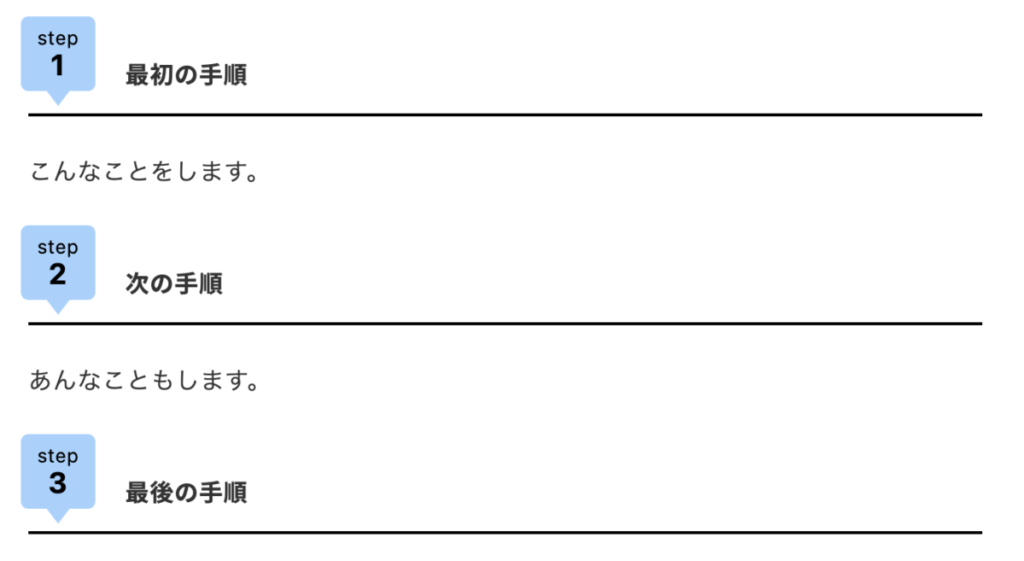
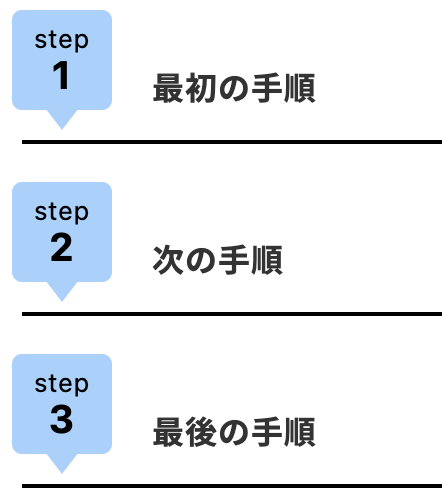
完成系はこんな感じです。

【PR】使用しているテーマについて
今回はAFFINGER6のバージョンACTIONを使用して解説しています。
AFFINGER5とは見た目が異なる場合があるので、適宜読み替えていだだけると幸いです。
AFFINGER6について詳しくはコチラ。
\限定特典:すごいもくじライトつき!/
ステップを追加する
ステップの追加はクラシックエディターから行います。
まずは記事の編集画面に遷移しましょう。
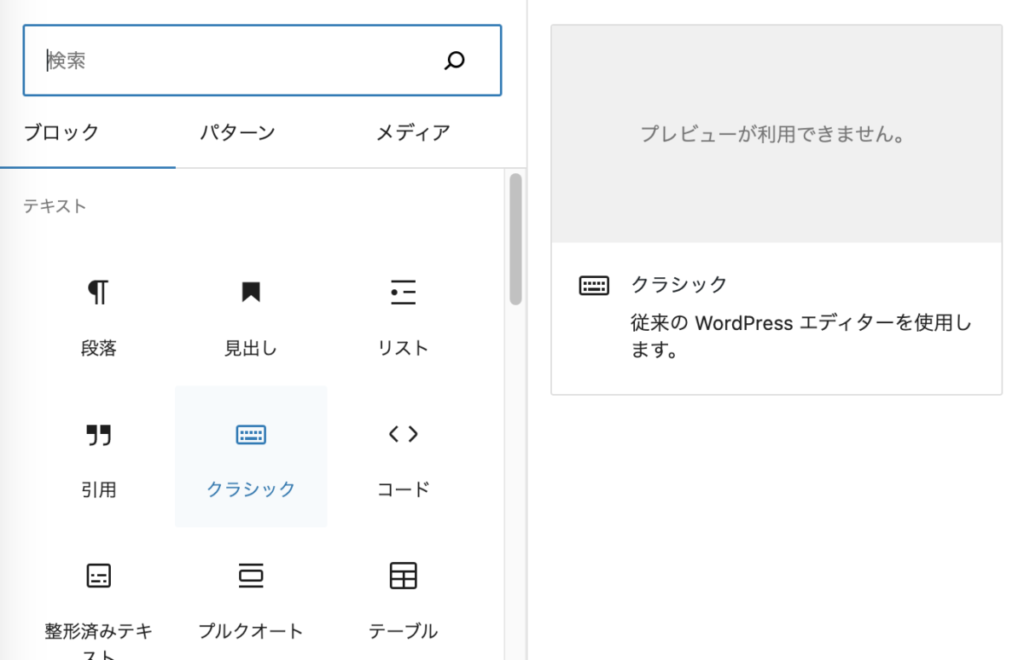
ブロックディターからクラシックエディターを追加します。

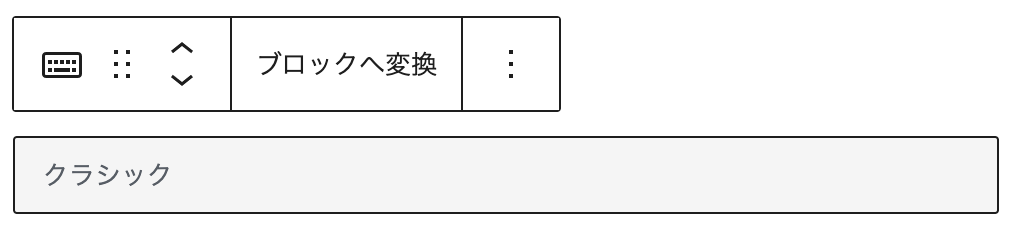
クラシックエディターを追加すると以下のようなブロックが追加されるので、「クラシック」の部分をクリックしてください。

こんな感じでメニューが展開されます。

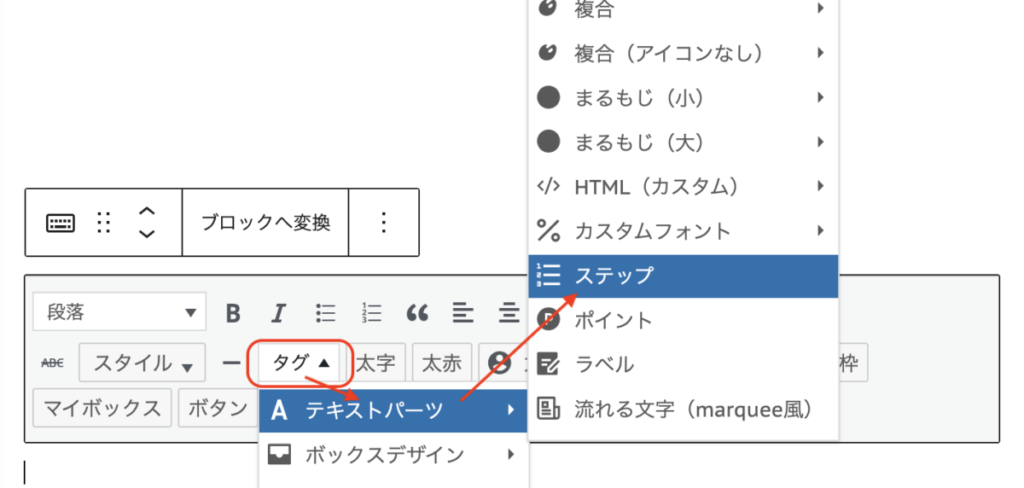
テキストパーツからステップを追加します。
「タグ」と表示されているプルダウンから「テキストパーツ」 > 「ステップ」の順にクリックしてください。

以下のテキストが表示されていればステップの追加は完了です。
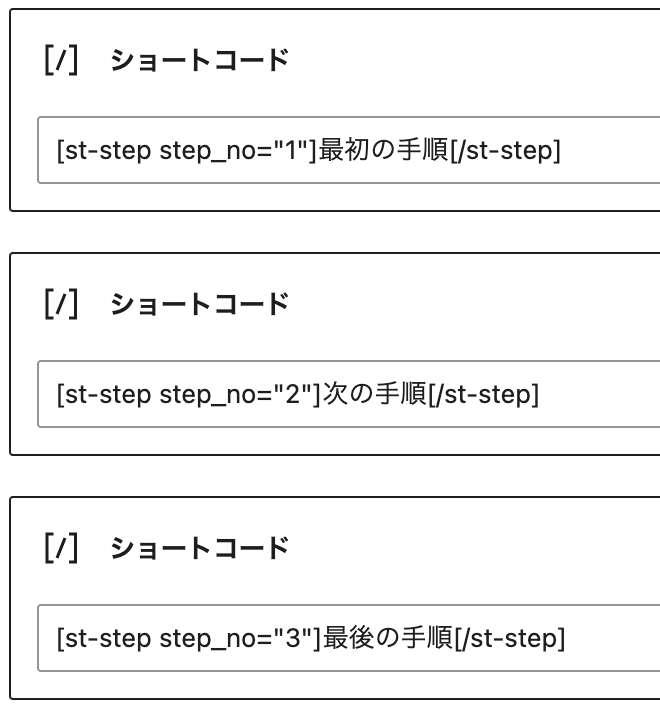
[st-step step_no="1"][/st-step]プレビューで見てみましょう。

ステップを編集する
ステップはデフォルトではステップ番号が" 1 "でステップ名がないので編集する必要があります。
また、ステップの色を変更することも可能です。
ステップ番号・ステップ名を変更する
ステップ番号は「step_no="1"」の数字部分を編集します。
ステップ名は「[/st-step]」の前に記述します。
編集例

編集後の見た目

色を変更する
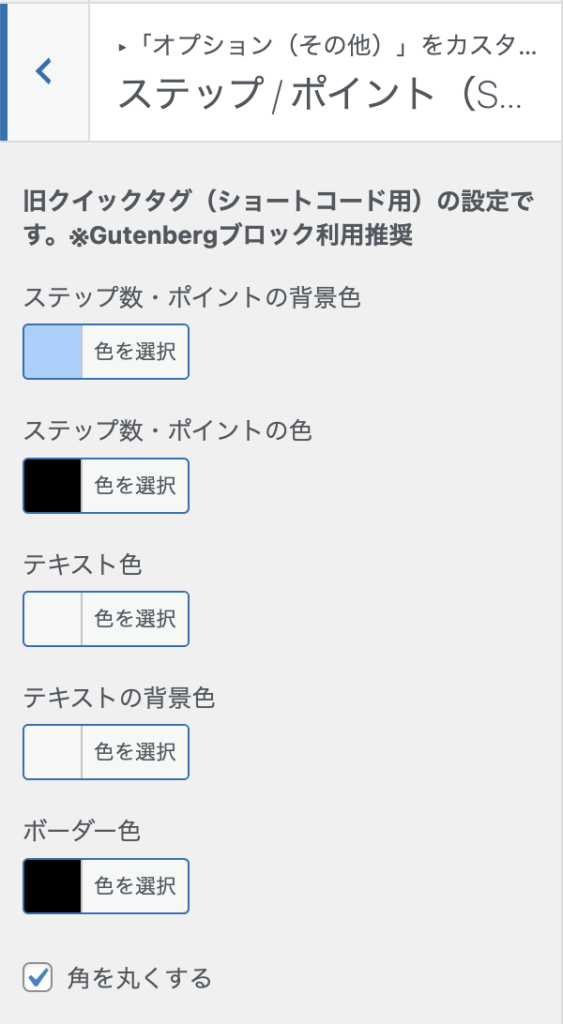
ステップブロックの構成色はテーマのカスタマイズから編集します。
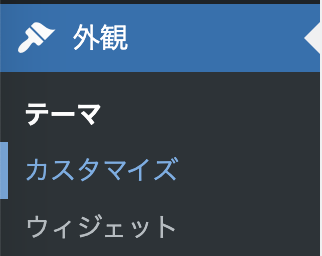
まず、管理画面のサイドメニューから「外観」 > 「カスタマイズ」を選択します。

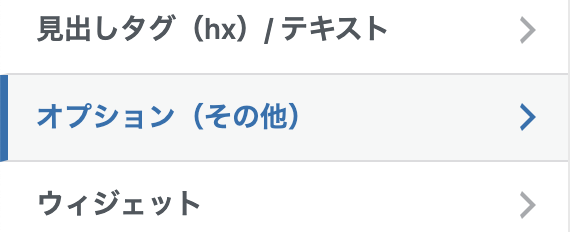
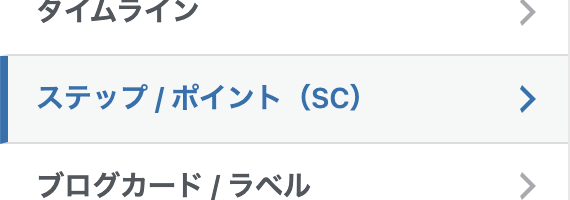
「オプション(その他)」 > 「ステップ / ポイント(SC)」の順で展開します。


カラーパレットが表示されるので、お好みの色に編集してください。

マイブロックに登録しておくと便利
ステップを追加するたびにクラシックエディターを呼び出すのは手間がかかります。
マイブロックに登録していつでも呼び出せるようにしましょう。
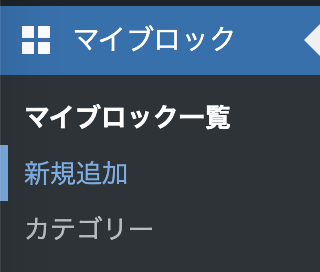
管理画面のサイドメニューから「マイブロック」 > 「新規追加」を選択します。

マイブロックを作成します。
名前は分かりやすい名前をつけましょう。ここでは「ステップパーツ」としました。
先程と同じ手順でステップを追加します。

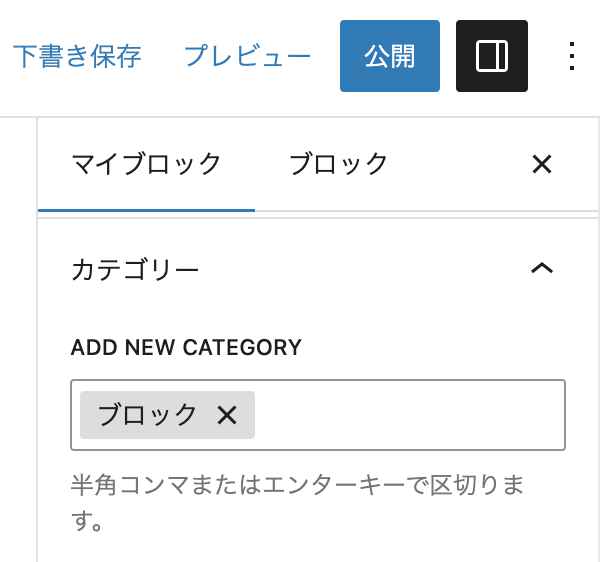
カテゴリーを決めて公開します。
ステップの追加が完了したらカテゴリー名を決めて公開しましょう。
カテゴリー名は「ADD NEW CATEGORY」欄で設定できます。

マイブロックの呼び出し方
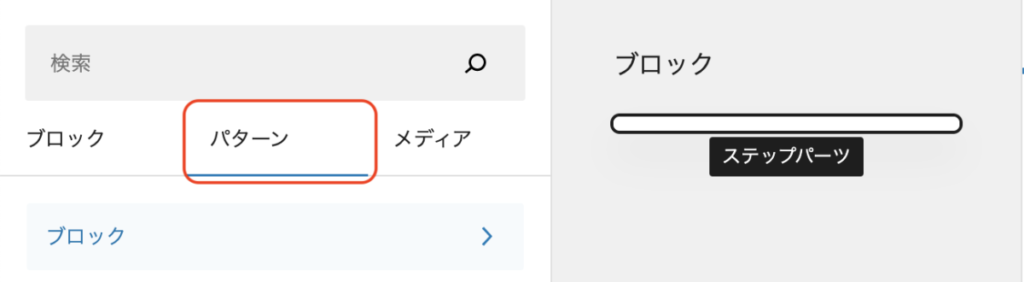
ブロックエディターを開くと上部にタブがあります。
「パターン」タブに切り替えた後、マイブロックの一覧が表示されるので、追加したいブロックを選択してください。
連続でクリックするだけで複数のブロックを一気に追加できて便利ですよ。

まとめ
AFFINGER6は細かい機能がたくさんあって使いこなすのは大変ですが、知っておくと他のサイトと差別化した見た目を作ることが可能です。
ぜひ色々と試してみてください。
今回は以上です。
