みなさんアイキャッチ画像はどのように作成していますか?
私は最初の頃、無料の画像サイトから画像を探して使っていましたが、画像サイズがバラバラだったり商用利用に制限があったりと思ったように見つけられず苦労してました。
「Canva(キャンバ)」というツールを使えば自分好みのアイキャッチ画像が簡単に作れるんです。
無料プランでも十分に機能が備わっているのでおすすめです。この記事のアイキャッチも無料で作成しました。
慣れてくれば数分でアイキャッチを大量生産できるようになるので是非参考にしてみてください。
アイキャッチ画像の作り方
step
1Canvaに登録する
「Canva」の公式サイトに移動し、画面右上の「ログイン」ボタンをクリックします。

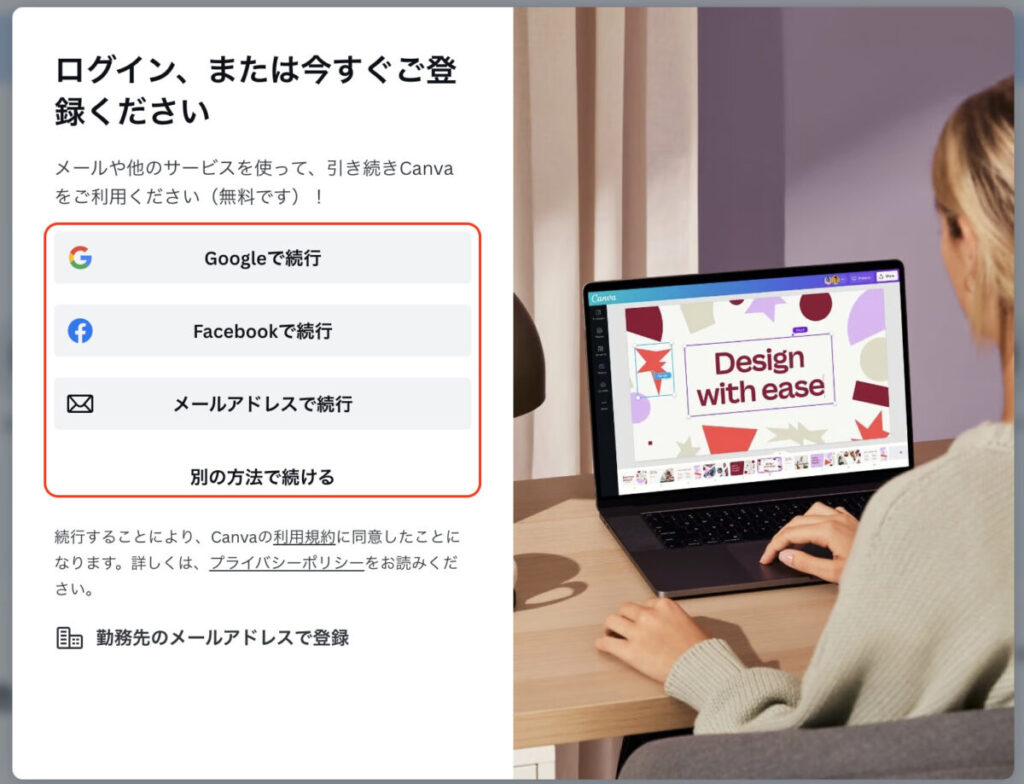
続いて登録方法を選択します。
登録方法による機能の違いはありませんので、お好きな方法で登録してください。

step
2アイキャッチ画像を作成する
登録が完了したら再びトップ画面に戻ってきます。
画面右上の「デザインを作成」ボタンをクリックしてください。

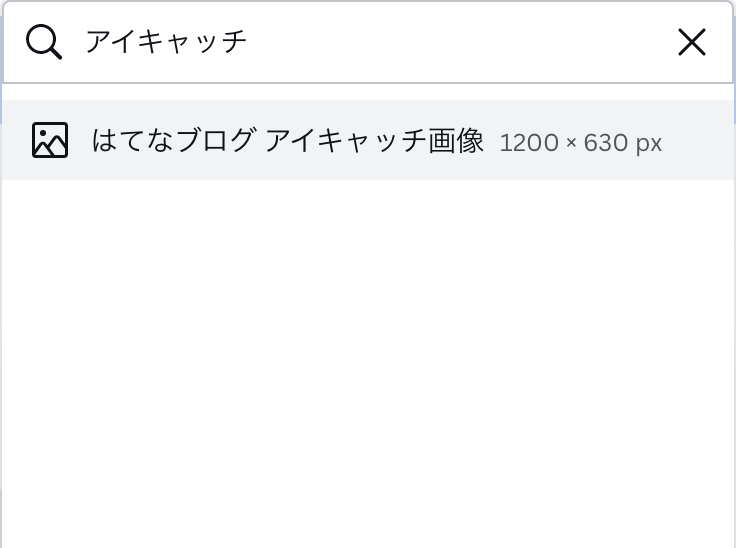
「アイキャッチ」で検索すると、「はてなブログ アイキャッチ画像」が出るのでこちらを選択します。

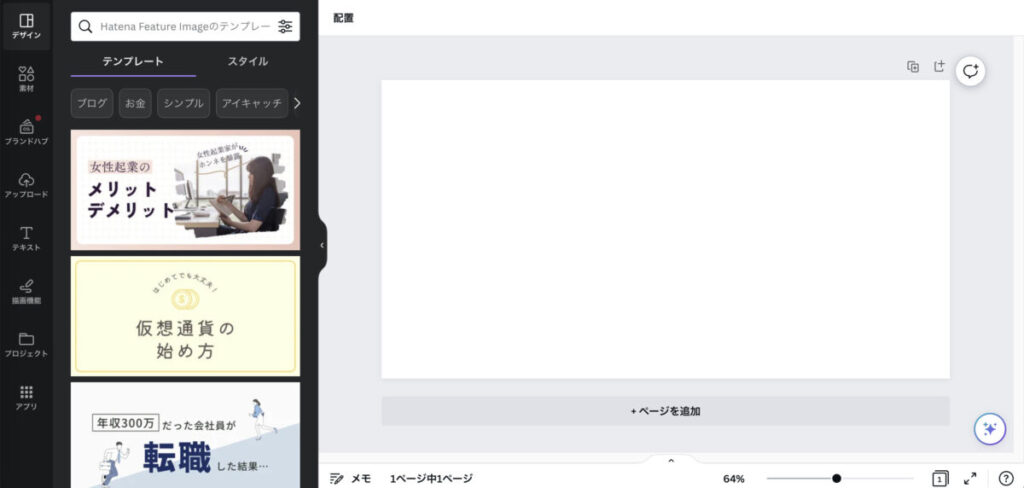
編集画面が表示されました。
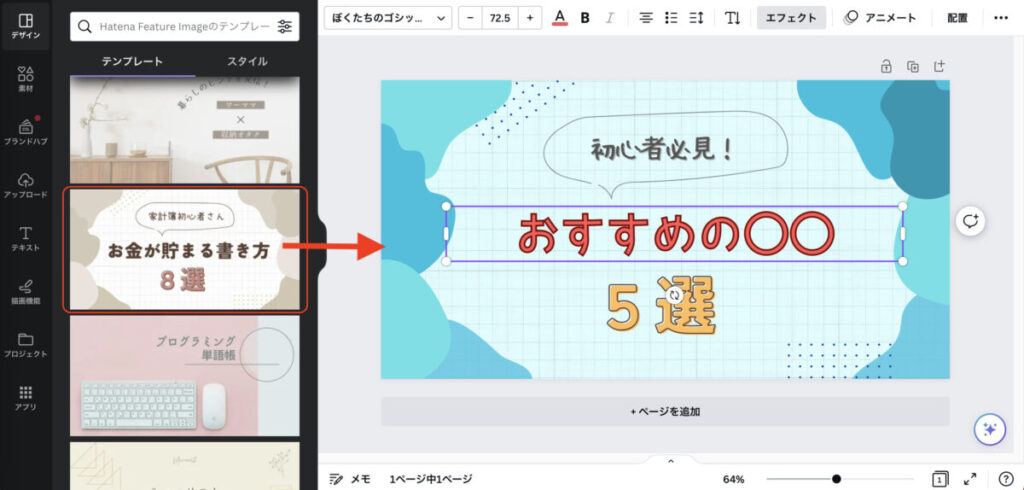
左側にテンプレートが表示されるので、お好きなデザインを選択してください。

テンプレートの内容が画面に反映されたら編集していきましょう。
文字の色や大きさ・フォント・配置など自由に変えることができます。

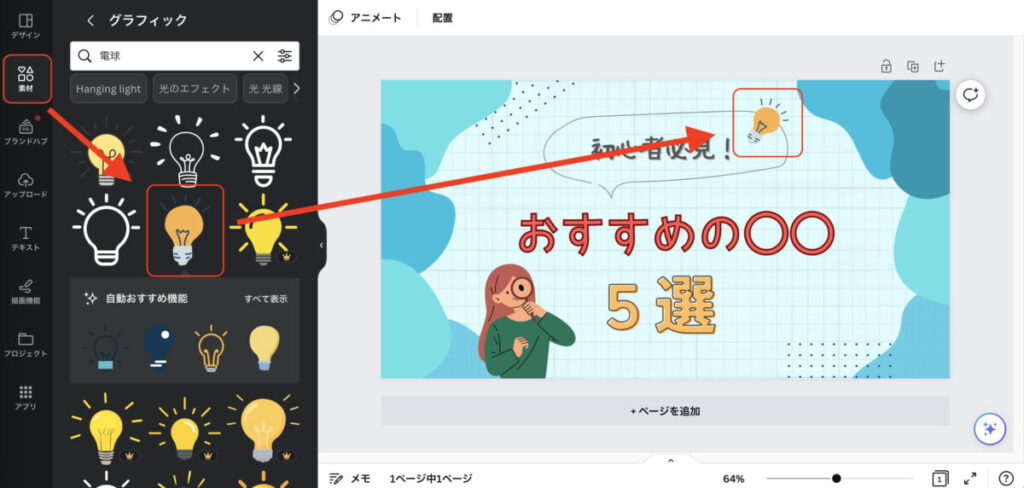
また、左メニューの「素材」からお好みの素材を追加してアレンジを加えることもできます。
素材の大きさや向きも自由に調整できます。
一部の素材は有料プランでのみ使用できますが無料で使える素材もたくさんあるので気にならないかと思います。

step
3アイキャッチ画像を適用する
アイキャッチ画像が完成したらダウンロードしてWordPressにアップロードしましょう。
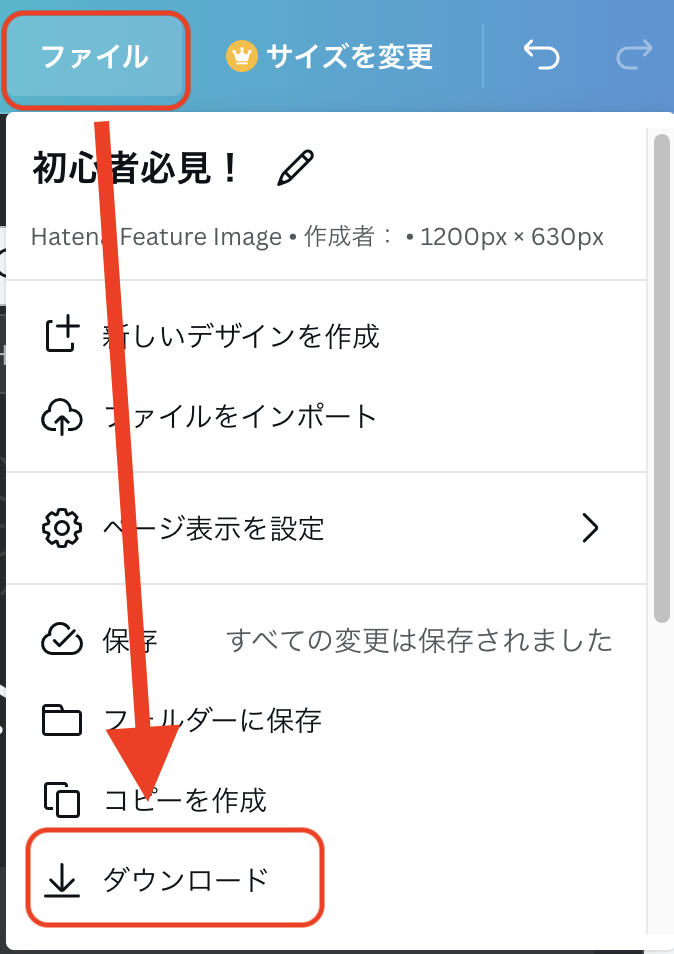
まず、画面上部のメニューから「ファイル」 > 「ダウンロード」を選択してください。

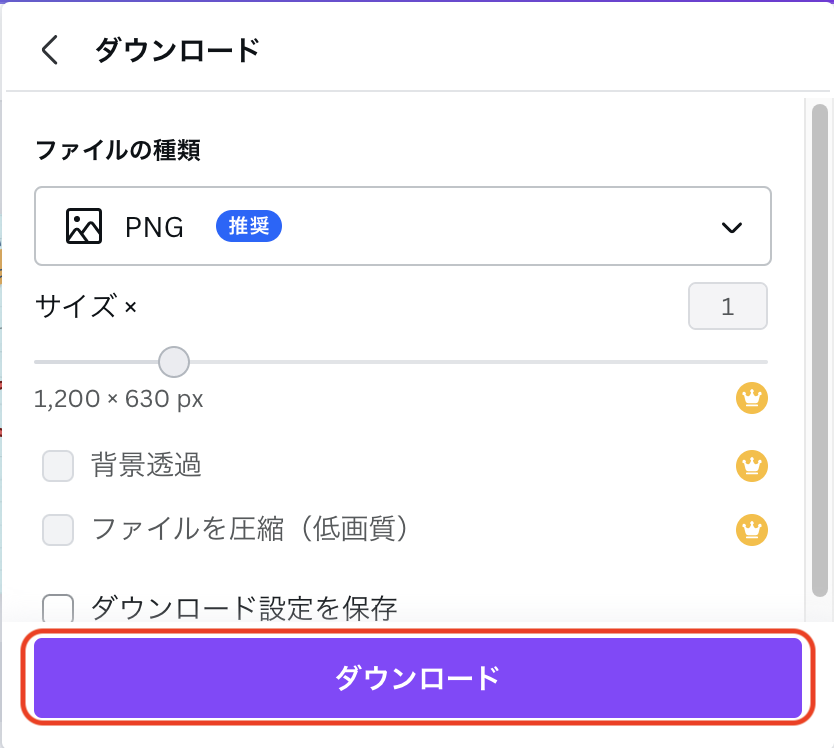
続いてダウンロード形式や画像サイズを確認されるので、お好きな形式を選択し「ダウンロード」をクリックしてください。
無料プランでは画像形式のみ変更可能です。かんむりアイコンが有料プランで利用できる機能です。

最後にWordPressにアップロードしたら完了です。
記事のタイトルとアイキャッチ画像が揃うとデザインに統一感が出て、見た目がぐっと良くなります。

まとめ
アイキャッチは読者を惹きつける重要なアイテムです。
「Canva」は無料プランでも十分に機能を揃えているので、ぜひ試してみてください!
今回は以上です。