記事を書いていると、見栄えが足りなかったり、見た目が寂しいと感じることがありませんか?
今回はそんな悩みを解消してくれるプラグインを紹介します。
無料で使えますので是非使ってみてください。
Font Awesomeとは

Font Awesome はWebサイト等で使えるアイコンのツールキットになります。
2020年時点でサードパーティーのフォントを使用しているサイトの約3分の1で使われており、最もポピュラーなアイコンツールです。
Font Awesomeには有料プランがありますが、無料でも2023年時点で2020個ものアイコンを使用することができます。
WordPressから「Font Awesome」プラグインを導入するとおしゃれなアイコンを簡単に挿入でき、サイトの見栄えがグッと良くなりますよ!
Font Awesomeのアイコンたち

Font Awesomeのアイコンはシンプルな見た目でサイトの様々なデザインに馴染みやすいです。
たとえば「」は画像のアイコンになります。
アイコンがあると視覚的に分かりやすくなりますし、ユーザビリティも向上します。
また、Font Awesomeは日本でも多くのサイトで使用されていて多数の解説記事が存在するので導入時に困ることがありません。
WordPressのプラグインから簡単に導入できる
WordPressでFont Awesomeを使用するためにはプラグインを導入するのが簡単です。
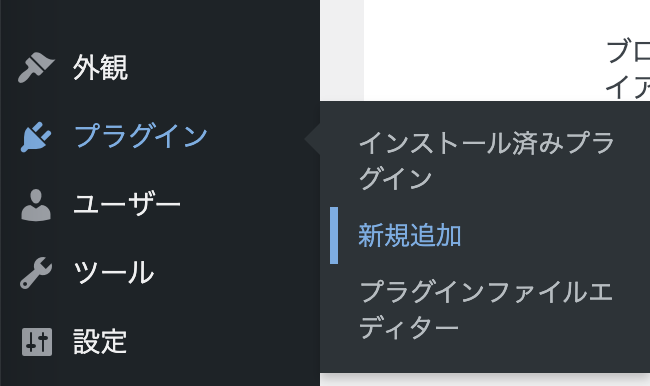
サイドメニューより「プラグイン」 > 「新規追加」を選択します。

「Font Awesome」 と検索し出てきたプラグインを選択します。

これで導入は完了です。
Font Awesomeの使い方
プラグインの導入が完了したら早速使ってみましょう。
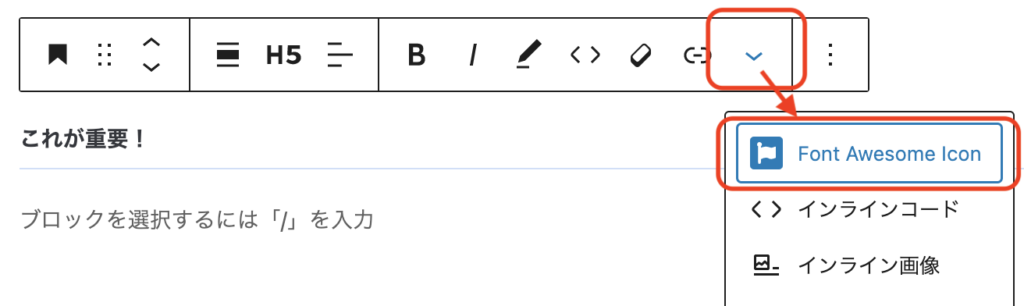
ツールバーの「さらに表示」ボタンからメニューを展開すると「Font Awesome Icon」が出てくるのでクリックします。

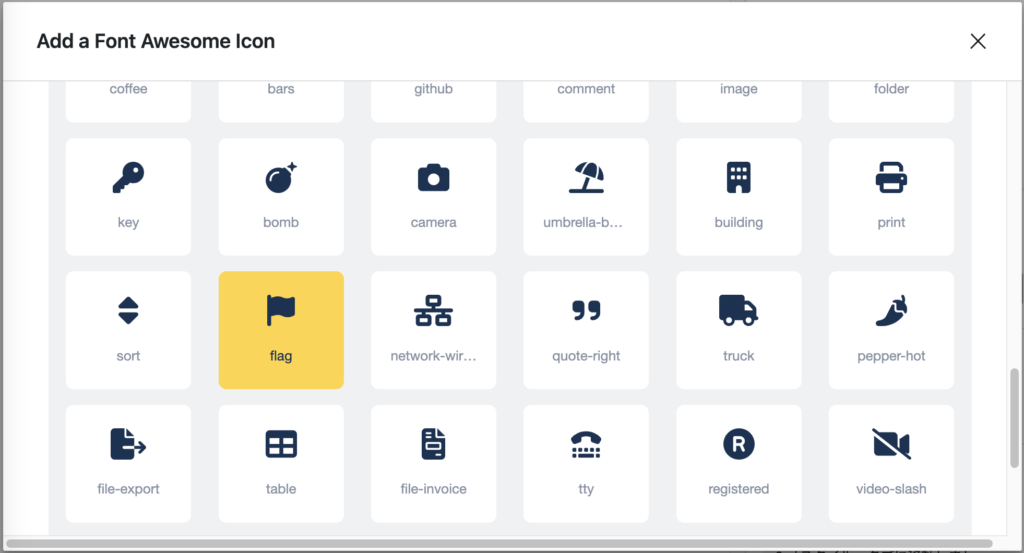
アイコンの一覧が表示されますので、好きなアイコンを選んでください。

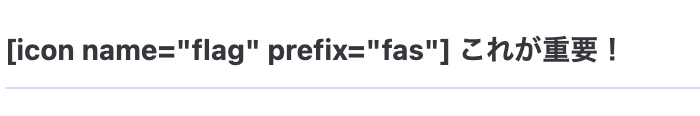
アイコンを追加した場所にのような記述が追加されていればOKです。
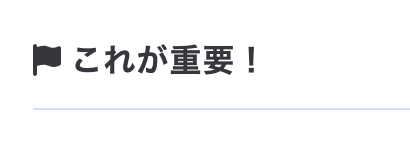
追加できたらプレビューで見てみましょう。

うまく追加されたでしょうか?

CSSの装飾でさらにアレンジしよう
Font Awesomeのアイコンは通常は黒色ですが、CSSのstyle属性を記述することで色を変えることが可能です。
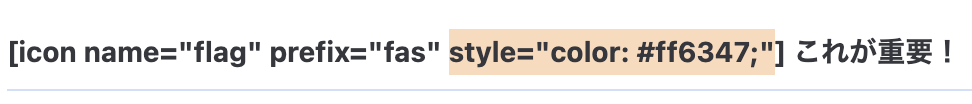
先ほど追加された記述に「style="color: #ff6347;"」と記述してみてください。

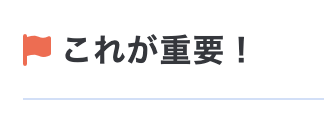
記述できたら再度プレビューで見てみましょう。

「color: 」の後ろに続く「#ff6347」はカラーコードになります。
カラーコードはHTMLカラーコード などで簡単に調べることができますよ。
アイコンの色を変えることで効果的に目立たせる事ができるので是非試してみてください。
まとめ
Font AwesomeはWordPressのプラグインから簡単に導入できて、ボタンひとつで簡単にアイコンを追加することが可能です。
無料で使える種類も豊富で手軽に見た目をおしゃれにできるのでおすすめです。
また、以下の記事ではWordPressを導入後にまず入れて欲しいプラグインについて解説していますので、併せて確認してみてください。
