本記事では、Vue + FirebaseアプリにTailwind CSSを導入する手順を紹介します。
Tailwind CSSを使うことで、スタイリングを簡単に管理できるようになります。
アプリ作成記事はこちら
Tailwind CSSとは?
Tailwind CSSはオープンソースのCSSフレームワークで、開発者が素早くスタイリングを行えるように設計されています。
CSSを書く手間が省けるため開発コストを抑えることができますし、カスタマイズも容易で幅広いデザインを実現できます。
似たようなフレームワークにBootstrapというものがあります。
Bootstrapはボタンやテーブルなどのコンポーネントやプリセットスタイルが豊富であることに対して、
Tailwind CSSはそういった定義済みクラスを提供しないことで自由度を高めているような印象です。

Bootstrapに比べると慣れが必要ですが、
細かいスタイル調整などはTailwind CSSが向いていると思います。
Tailwind CSS のインストール
Tailwind CSSのドキュメントに沿って進めていきます。
本アプリがViteを使用しているので、Install Tailwind CSS with Viteのページを参考にします。
まず、プロジェクトのルートディレクトリで以下のコマンドを実行してTailwind CSSをインストールします。
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -pnpx tailwindcss init -pを実行すると、tailwind.config.js と postcss.config.js が作成されます。
Tailwind CSS の設定
次に、tailwind.config.jsを以下のように編集します。
この設定では、contentフィールドを使用してTailwind CSSがどのファイルを対象にスタイルを適用するかを指定します。
これにより、特定のファイルの必要なスタイルだけにTailwind CSSを適用することができます。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}次に、src/assetsフォルダのmain.cssに以下の内容を追加します。
@tailwind base;
@tailwind components;
@tailwind utilities;これでTailwind CSS を使用する準備の完了です。
Tailwind CSS を使用してみる
Tailwind CSSを使ってコンポーネントをスタイリングしてみましょう。
例えば、ボタンコンポーネントを次のように作成したとします。
<template>
<div class="m-4">
<button class="bg-blue-500 text-white font-bold py-2 px-4 rounded">
Click Me
</button>
</div>
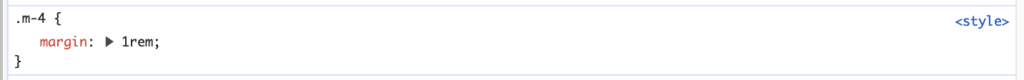
</template>たとえば、<div class="m-4">のようにクラスにm-4と指定するとmargin: 1rem;が適用されます。

実際にChromeのDevToolsでも確認することができます。

npm run devでローカル環境を立ち上げて、ボタンコンポーネントの表示を確認してみます。
Tailwind CSSを使うとクラスの指定だけで簡単にスタイリングが可能です。

まとめ
Tailwind CSSをVue + Firebaseアプリに導入することで、スタイリングが簡単かつ効率的になります。
実際に使ってみるとクラス名を直感的に指定できますしメンテナンスもしやすくなった印象です。
この記事がTailwind CSSの導入の参考になれば幸いです。

