デザインの基本は、視覚的な情報を整理し、伝えたいメッセージを明確にすることです。
そのために欠かせないのが、デザインの4大原則「近接」「整列」「反復」「対比」です。
この原則を理解し実践することで、より効果的で見やすいデザインを作成できます。
本記事では、各原則について具体的な例を交えながら解説します。
デザインの4大原則とは?
デザインには以下の4つの基本的な原則があります。
- 近接:関連する要素を近くに配置してグループ化する
- 整列:要素を特定の基準に基づいて整然と配置する
- 反復:同じデザインルールを繰り返して統一感を持たせる
- 対比:要素の優先度を明確にするためにコントラストをつける
これらの原則を守ることで、視覚的に整った、わかりやすいデザインが実現できます。
それでは、各原則について詳しく見ていきましょう。
1. 近接:関連する要素を近づけてグループ化する

近接とは、関連性のある要素を近くに配置することで情報をグループ化することを指します。
これにより、受け手はどの情報がどの要素に関わっているかを瞬時に理解できるようになります。
例えば、商品の説明とその価格を近接して配置することで、視覚的にその関連性を強調できます。
逆に、これらが離れて配置されていると、受け手は混乱してしまう可能性があります。
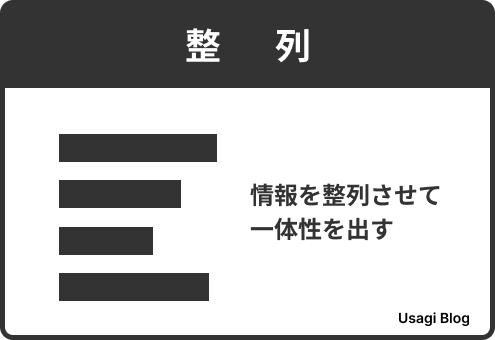
2. 整列:要素にルールを持たせてレイアウトする

整列は、要素を特定の基準に基づいて整然と配置することです。
これにより、視覚的な一貫性が生まれ、全体がすっきりとした印象を与えます。
たとえば、文章や画像を左右や中央に揃えることで、視覚的な「線」を作り出し、情報が整理されます。
整列を意識することで、見やすいデザインを実現できます。
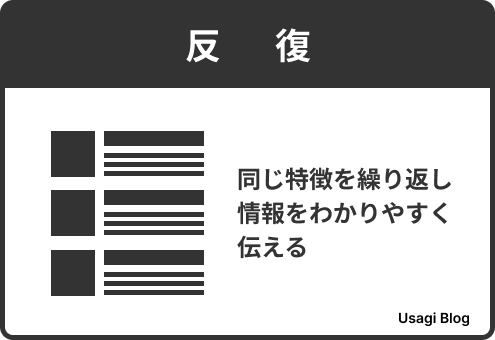
3. 反復:要素ごとにデザインルールを繰り返す

反復は、同じデザインルールを繰り返して使用することで、視覚的な統一感を持たせる原則です。
同じスタイルで要素を配置することで、受け手はそれらが関連性を持つことを瞬時に理解できます。
たとえば、ウェブサイトのヘッダーやフッターを各ページで同じデザインにすることで、サイト全体の統一感が生まれます。
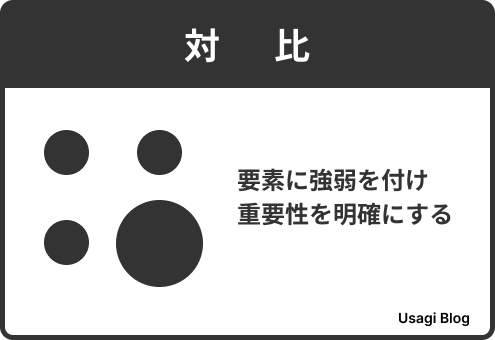
4. 対比:要素の優先度を明確に示す

対比は、情報の優先度を明確にするために、要素間にコントラストをつけることです。
重要な情報は目立たせ、優先度の低い情報は控えめにすることで、受け手にとっての理解が容易になります。
たとえば、セール情報のバナーでは、セール内容を大きく、注意事項を小さくすることで、視覚的に情報の重要性を伝えます。
まとめ
今回紹介した「近接」「整列」「反復」「対比」の4つの原則は、効果的なデザインを実現するための基本です。
これらを意識することで、視覚的に整理された、情報が伝わりやすいデザインが作成できます。
デザインを学ぶ際には、これらの原則を常に意識して実践し、スキルを磨いていきましょう。