slick.jsはスライダーを作ることができるプラグインです。
オプション指定で細かい見た目や動きの制御が可能で、レスポンシブにも対応しています。
この記事ではslick.jsの導入方法や使い方について解説していきます。
slick.jsの導入方法
公式サイトからcssファイルやjsファイルをダウンロードするか、CDNを利用して導入しましょう。
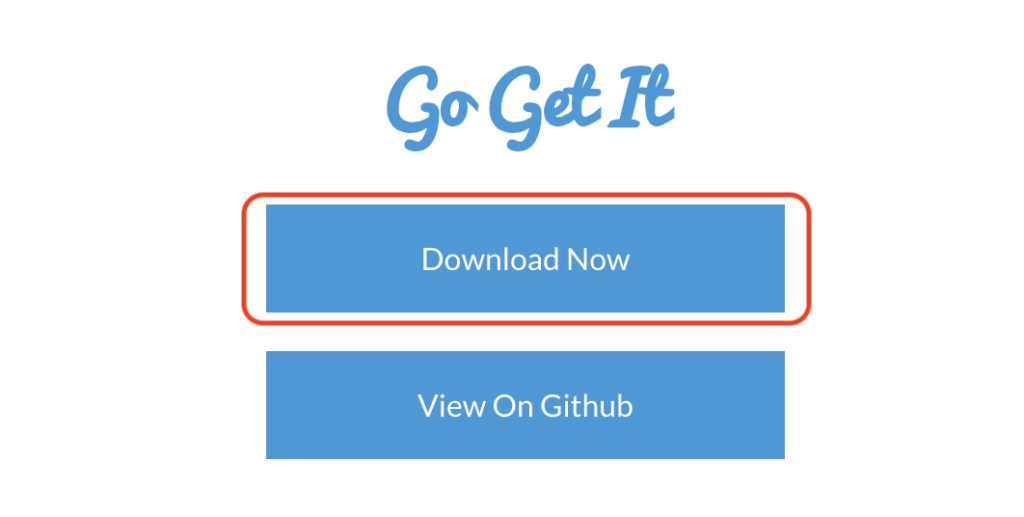
ソースファイルは公式サイトの「get it now」にある「Download Now」ボタンからダウンロード可能です。

CDNを利用する場合は以下のコードをHTMLファイルのheadタグに追加しましょう。
なお、JSの導入はjQueryを先に読み込むようにしてください。slick.jsを先に読み込むとスライダーがうまく生成されません。
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
slick.jsの導入はこれで完了です。
slick.jsの使い方
まずはスライダーの元になる要素を作成しましょう。
ここでは例として以下のように数字の1から5までのリストを作成したとします。
<div class="slick-item">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
</div>続いて、スライダー要素が見やすくなるようにCSSファイルを編集します。
こちらは必須ではありませんので、好みに応じて設定してください。
/* 画面全体の背景色 */
html {
background: #3498db;
}
/* スライダーの幅を調整 */
.slick-item {
margin: auto;
width: 90%;
}
/* テキストの装飾 */
.slick-item p {
background: #fff;
color: #3498db;
font-size: 32px;
font-weight: bold;
line-height: 100px;
text-align: center;
}最後にJavaScriptで対象の要素に対してslick()処理を実行します。
これでスライダーが生成されます。
$('.slick-item').slick();完成系のサンプルがこちらになります。
See the Pen slick1 by Usagi (@naniwa_usagi) on CodePen.
オプションの使い方
オプションはslick()の中の{}に記述します。カンマ区切りで複数のオプション設定も可能です。
$('.slick-item').slick({
// オプション
});いくつか使用例を紹介します。
複数表示
$('.slick-item').slick({
// 一度に表示する要素数(初期値は1)
slidesToShow: 2,
// 一度にスクロールする要素数(初期値は1)
slidesToScroll: 2
});See the Pen slick2 by Usagi (@naniwa_usagi) on CodePen.
自動スクロール
$('.slick-item').slick({
// 自動スクロール設定
autoplay: true,
// 自動スクロール間隔(ミリ秒)
autoplaySpeed: 1500
});See the Pen slick3 by Usagi (@naniwa_usagi) on CodePen.
ドットインジケーターの表示
$('.slick-item').slick({
// ドットインジケーターの表示設定
dots: true
});See the Pen slick4 by Usagi (@naniwa_usagi) on CodePen.
ループさせない
$('.slick-item').slick({
// スライダーのループ設定
infinite: false
});See the Pen slick5 by Usagi (@naniwa_usagi) on CodePen.
スライドの挙動を変更(フェードイン)
$('.slick-item').slick({
// フェードイン設定
fade: true,
// フェードイン速度
speed: 2000
});See the Pen slick6 by Usagi (@naniwa_usagi) on CodePen.
その他にも多数のオプションが存在しますので、是非公式サイトもチェックしてみてください。
今回は以上です。