Googleマテリアルアイコン とは、Googleが提供するアイコンセットのことです。
アイコン画像をいちいちダウンロードしなくても使えるうえに無料なので、初心者でも簡単に導入することができます。
今回はGoogleマテリアルアイコンの導入方法と使い方を解説していきます。
Googleマテリアルアイコンの導入方法
HTMLファイルのheadタグ内に以下の記述を加えてGoogleマテリアルアイコンのスタイルシートを読み込みましょう。
こうすることでGoogleマテリアルアイコンが使えるようになります。
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">Googleマテリアルアイコンは使用するスタイルによって読み込む内容が変わる
先ほど紹介したソースコードはGoogleマテリアルアイコンの全てのスタイルを読み込む記述になります。
特定のスタイルだけを読み込みたい場合はheadタグに記述する内容を以下に置き換えてください。
Outlined
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined"
rel="stylesheet">Filled
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">Rounded
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Round"
rel="stylesheet">Sharp
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Sharp"
rel="stylesheet">Two Tone
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Two+Tone"
rel="stylesheet">アイコンの使い方
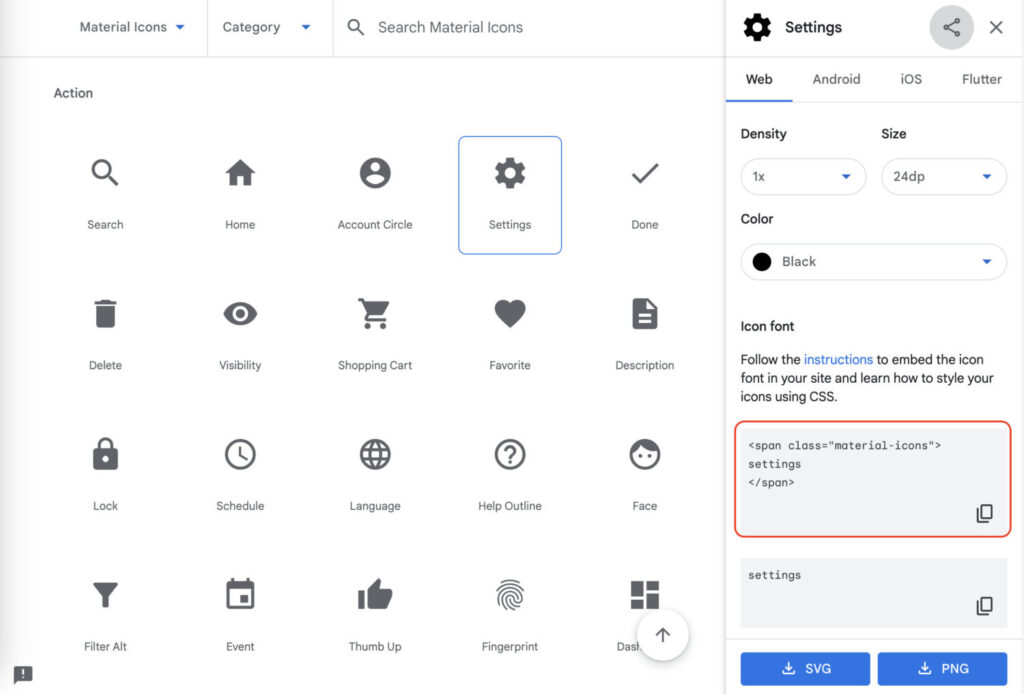
スタイルシートを読み込めたらGoogleマテリアルアイコン のサイトから追加したいアイコンを選択してください。
アイコン選択時に右側にspanタグが表示されるのでコピーしてbodyタグ内に貼り付けましょう。

以下のようにアイコンが表示されたら成功です。
See the Pen google-material-icon1 by Usagi (@naniwa_usagi) on CodePen.
アイコンのカスタマイズ方法
大きさの変え方
大きさはCSSのfont-sizeプロパティで変更できます。
注意点がひとつあり、以下のsample1のようにクラスに対して設定してもうまく反映されません。
これはGoogleマテリアルアイコンに元々ついているmaterial-iconsクラスにfont-sizeが設定されており競合するからです。
設定を上書きするやり方はいくつかありますが、sample2のようにセレクタを連結するかsample3のようにidで指定する方法がおすすめです。
上書きする方法では!importantが手軽ですがあまりおすすめしません。
(強制上書きとなり全体のデザインに影響が出たり、汎用性を失うからです。)
!importantは最終手段と考えてください。

See the Pen google-material-icon2 by Usagi (@naniwa_usagi) on CodePen.
色の変え方
色はcolorプロパティで変更できます。
こちらはsample1のようにクラスセレクタに指定するだけで反映されます。
See the Pen google-material-icon3 by Usagi (@naniwa_usagi) on CodePen.
まとめ
いかがでしたでしょうか?
Webデザインにおいてアイコンはとても重要です。
Googleマテリアルアイコンは非常に簡単に使えますので是非マスターしてみてください。
